2022年8月29日から、『XServer(エックスサーバー ![]() )』が「XPageSpeed」機能を提供開始しました。
)』が「XPageSpeed」機能を提供開始しました。
『XServer』はレンタルサーバーで、自分もWordPressを利用した当ブログでお世話になっています。
バックアップの復元機能が2020年9月から無料になったり、2022年3月には転送量の上限が無制限になったり、数年前の利用開始当初よりどんどん便利になっているのを感じます。
今回提供開始の「XPageSpeed」機能はWebサイトの高速化が簡単手順で期待できます。
提供開始時はsv10001.xserver.jp 以降のサーバーが対象ですが、順次sv10001.xserver.jp 以前のサーバーにも提供予定だそうです。
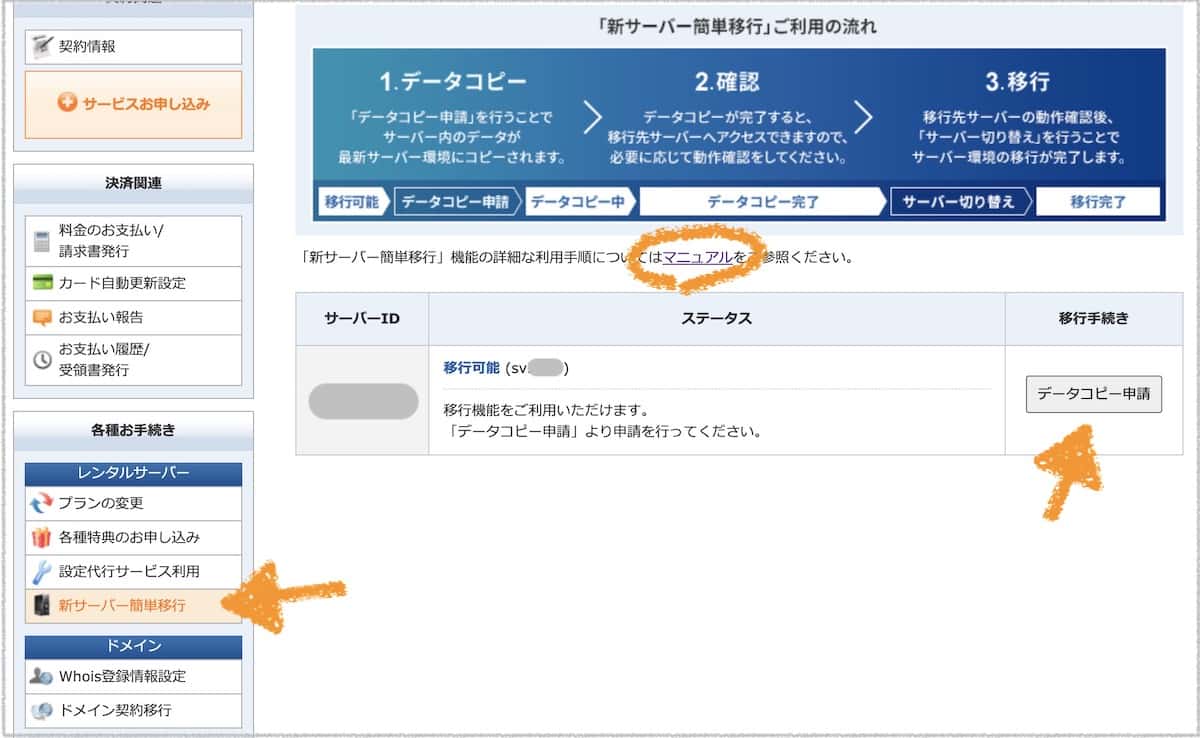
対象外だけどすぐに利用したいなら最新サーバーに移行することも可能ですよ。
↓以前、移行した時の参考記事はコチラです。
「XPageSpeed」機能はデフォルトではOFFになっているので、利用するには自分でサーバーパネルからONにする必要があります。
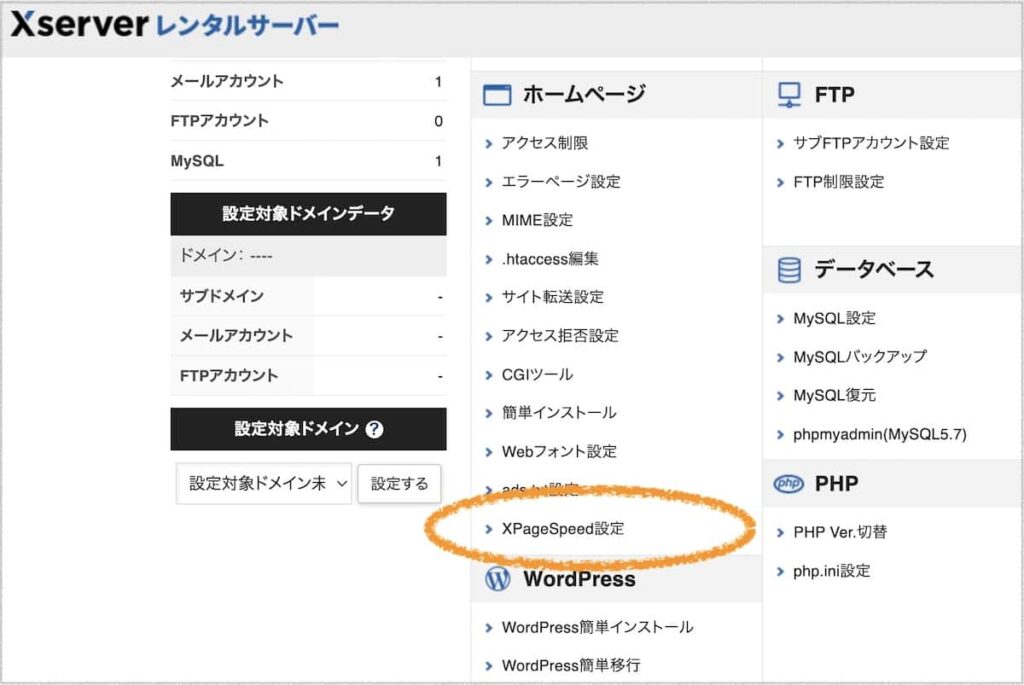
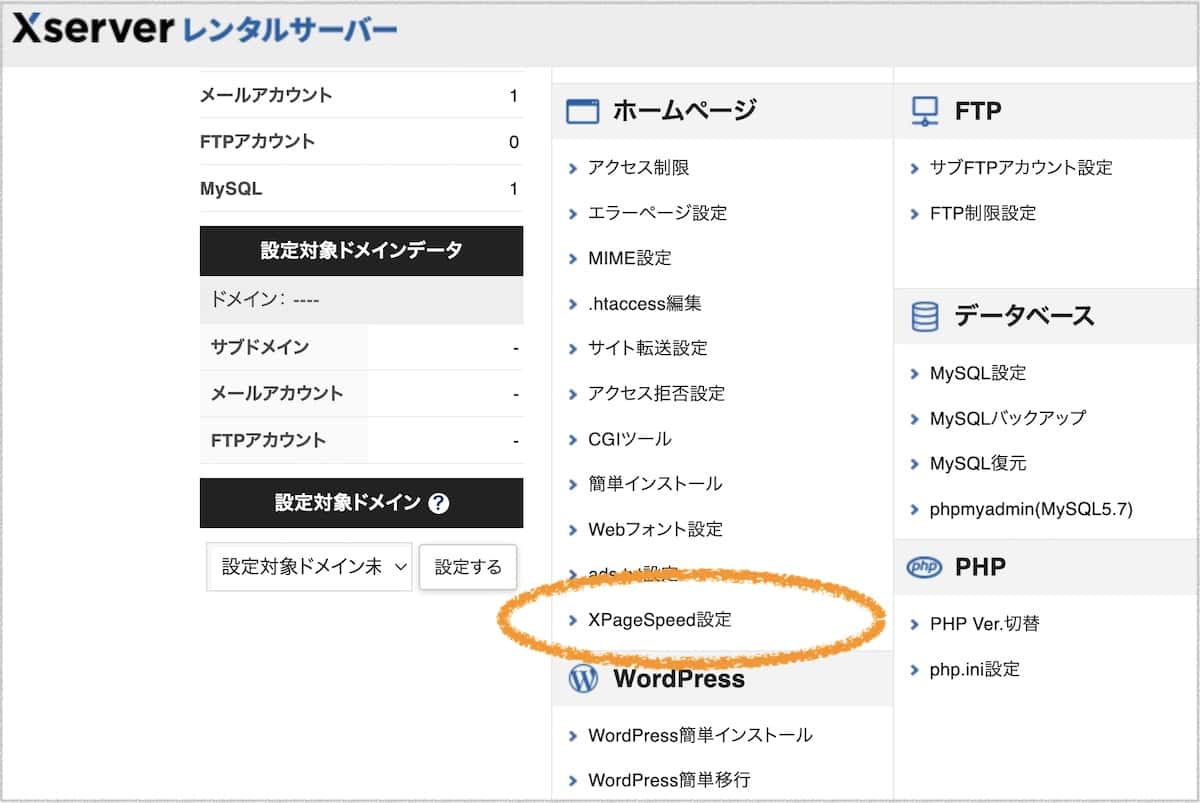
サーバーパネルにログイン後、「ホームページ」カテゴリの「XPageSpeed設定」です。

「Google PageSpeed Insights(ページスピードインサイト)」のページ速度測定結果で大幅アップが期待できます。
まだブログやサイトを始めたばかりの初心者なら利用しない手はないですよ!
”初心者なら”と書いたのは、ある程度サイトを作り込んでいたなら既に高速化する為にあれこれ対応している可能性が高いので、ぶつかり合うかもしれないからです。
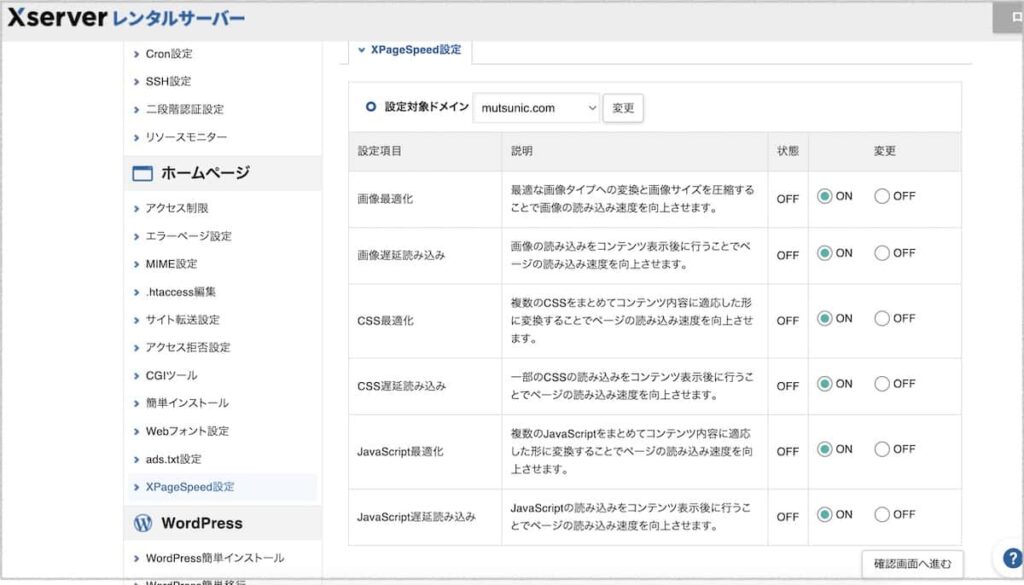
『XServer』の「XPageSpeed」機能でONにできるのは6項目です。

- 面像最適化
- 画像遅延読み込み
- CSS最適化
- CSS遅延読み込み
- JavaScript最適化
- JavaScript遅延読み込み
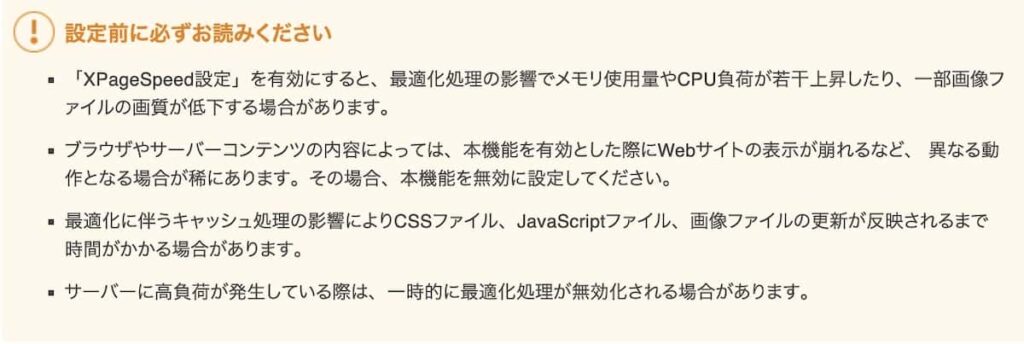
全てONにするべきかどうかは、サイトに異常が出ないかどうかを確認しながらです。

なので、既にたくさんのページがあり、たくさんの画像を使っていて、複雑な動きを実装しているサイトでは大変なんですよ。
「画像最適化」は、画像のサイズが変更されるかもしれないです。
縦横の比率が変更されて歪んだ画像になるかもしれませんし、圧縮されることでボヤけた画像になるかもしれません。
「CSS最適化」は、デザインが崩れるかもしれません。
特にCSSは初心者でも素敵なデザインにする為に頑張って凝る部分なので、勝手に変更されたら悲しいですよね。
「JavaScript最適化」は、動きがおかしくなるかもしれません。
初心者がJavaScript自体に手を加える事はあまりありませんが、利用しているテーマで既に組み込まれている動きに影響があるかもしれません。
メニューやサイドバーがスライドやアコーディオンになっていたりしませんか?
動きがある物の多くはJavaScriptでできています。
それぞれの「遅延読み込み」は良い影響の場合が多いとは思いますが……。
ファーストビュー(アクセスした時に最初に表示される部分)に画像がたくさんあったり凝ったデザインを施していたりアニメーションがあったりする場合、「遅延読み込み」されると悪影響もあります。
ファーストビューは一瞬で全表示されないと、Googleさんに怒られますから。
設定をONにしたらパソコンやスマホから異常が無いかを隈なく確認してください。
サイトにピッタリな最適化をしてもらえていたら万々歳です。
長くサイトを運営しているなら既に高速化の為に手を加えていたり、WordPressだったらプラグインで高速化しているかもしれませんね。
同じ機能の場合は1つに絞って実装した方が良いです。
自分の場合は、WordPressのプラグイン「Autoptimize」を以前から利用しています。
『XServer』の「XPageSpeed」機能でONにできる機能は全て入っています。
最初、「Autoptimize」でそれぞれをONにしたまま「XPageSpeed」機能を全てONにしてみました。
やはり、画像は歪むしスライドが動かないし、「どこが原因なのーーー?」と一晩唸っていましたよ。
あっちをONにしてこっちをOFFにして「Google PageSpeed Insights(ページスピードインサイト)」で測定して、次はここをONにしてまた測定して……。
結果、プラグインの方が細かく除外スクリプトや除外ファイルを指定できるので、当分は「Autoptimize」を優先させることにしました。
当サイトにはトップのバナーに画像があるのですが、除外しないと歪むし読み込みも遅くなってしまうので、「XPageSpeed」の機能だけでは対応できませんでした。
プラグインは多すぎるとセキュリティの不安があるので、できれば減らしたいんですけどね。
サイト高速化するなら
「Google PageSpeed Insights(ページスピードインサイト)」で測定してみてください。
なかなか満足な結果が出ないので、考え出したら沼にはまりますから……。
ページスピードの高速化はSEO対策の1つなので、最初から対応しているレンタルサーバーを選ぶのも重要な要素ですね。
『XServer』の「XPageSpeed」機能だと細かい設定はできないけれど、高速化用のプラグインは減らせます。
問題なく導入できたら、その後も異常が出ないように気を付けながらサイトを作っていくことができますね。
歪みやすい画像は使わない!異常が出る動きは使わない!など。
プラグインなどを入れて既に高速化をしている場合は、「XPageSpeed」機能と重複している機能ごとにどちらか最適な方を選びます。
ちょっと面倒だけど、スピード測定しながら納得いく設定を探してください。
まだページが少なくて高速化したいと考えていたなら、まずは『XServer』でONにするだけの「XPageSpeed」機能をぜひ試してみて!











コメントは優しくどうぞ