 WordPress
WordPress WordPressのテーマCocoonで簡単!NO IMAGE画像設定
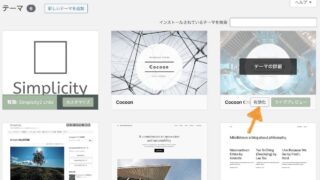
WordPressのテーマCocoonでは「NO IMAGE画像」を簡単に設定できます。個性を出せる腕の見せ所ですね。しかし、自サイトでは表示される機会がほとんど無いので、無料イラストダウンロードサイト「イラストAC」に投稿しておきます。
 WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress