 WordPress
WordPress WordPressでPHPエラーが出たのでテーマをCocoonに変更
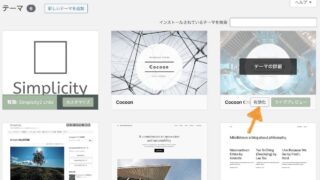
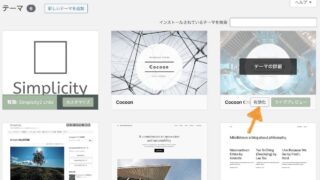
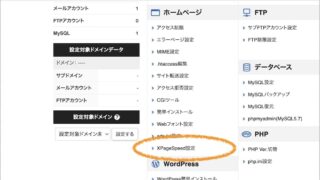
WordPressでPHPを推奨バージョンまでアップしようとしたらエラーが出ました。ほぼ確実にテーマが原因です。『XServer』の便利機能も利用して、できるだけ簡単な手順で『Simplicity2』を『Cocoon』に変更しました。
 WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress