WordPressでブログを始めてまだ半月の初心者です。
がっ、いきなりっ、まさかのっ、
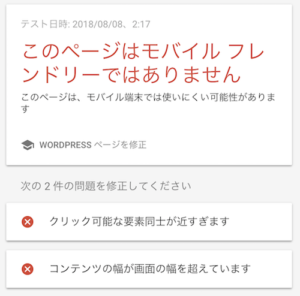
モバイルフレンドリーテストに不合格

モバイルフレンドリーテストとはGoogleが無料で提供している、Webページがスマホ対応しているかどうかをチェックしてくれるサービスです。
スマホ画面に対応していないと開いても読みたくないのは、自分の経験からしても常識。
WordPressで利用させて頂いているテーマは『Simplicity 2』。
間違いなくレスポンシブデザイン対応で無料の素晴らしいテーマです。
まだカスタマイズと言えるほどのカスタマイズはしていません。
なにせHTMLとかCSSとか良くわかってませんから……只今勉強中!
まだWordPress初心者、まだ投稿数4本で、合格する自信満々だったので大ショック!!
スマホやタブレットで自分のサイトを見ているのですが、キレイに収まっています。
『Simplicity 2』様のおかげですけどね。
意味がわからなくても何とかしなければいけません。
クリック可能な要素同士が近すぎます???
クリックできる場所はSNSボタンや本文内のリンクとか?
サイドバーにも特別なカスタマイズはしていないし。
原因が思いつきません。
コンテンツの幅が画面の幅を超えています???
具体的にどのコンテンツ?
本文に貼った画像は小さく指定しています。
圧縮は画像の容量を見て、必要だったらかけたりかけなかったり。
サイト全体をテストしても1記事ずつテストしても不合格なので、共通する何か…。
テーマ、サイドバー、プライバシーポリシーの固定ページ…。
あっ!
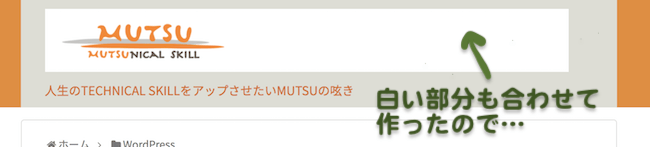
ロゴ画像が怪しいぞ
自分のイメージを何となく表現できる仮のロゴを描きました。
『Simplicity 2』でタイトルロゴを希望通りに配置するにはCSSでの設定が必要ということで、後からゆっくりカッコよく改造しようと思っていました。
まずは簡単に、画像を横長に作って貼っています。
タイトルなのでちょっと大きめに作ったのですが、これか?

試しに、ロゴに画像を使わない設定にしてモバイルフレンドリーテストにかけたら見事合格。
自分のロゴ画像が悪いのはわかりました。
さて、どうすれば?
画像を小さくするべきなのでしょうが、バランスが崩れる…。
CSSに手を出すには早すぎる…。
文字だけのロゴでしばらく我慢するべきか…。
テーマはレスポンシブデザイン対応のはずだから、何か方法がある気がする…。
う〜ん、う〜ん、う〜ん。
altタグは必ず入れましょう
画像に関する注意事項を検索していると必ず見かけるこの一文。
ファイル名は画像に合った名前を注意して付けていたのですが、altタグはHTMLをいじらないといけないと思って触りませんでした。
しかし、WordPressでは簡単に付ける事ができたのですね。
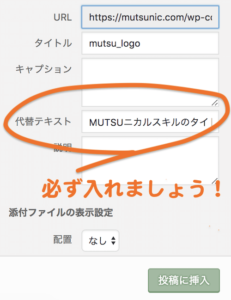
「altタグ」 又の名は「代替テキスト」
「代替テキスト」なら画像をアップロードした時に見ました。
キャプションと代替テキストの違いもわからず、無視してしまいました…。

試しに「代替テキスト」に「MUTSUニカルスキルのタイトルロゴ」と入れて画像を修正。
モバイルフレンドリーテストにかけたら、見事合格でした、パチパチ。
「クリック可能な要素同士が近すぎます」も消えていました。
Googleさんが「これはロゴだね、だったらココにあっても許す」と認識してくれたのですね。
もちろん画像の幅も各テーマで推奨するサイズを調べて作りましょうね。
ブログデザイン変更する前に自作ロゴVer.1の画像を残しておきましょう〜。↓
もちろん「代替テキスト」もバッチリ入力しました。











コメントは優しくどうぞ