2019年8月19日より、XServer(エックスサーバー)なら無料で使えるモリサワの『Webフォント』に3書体追加されました。
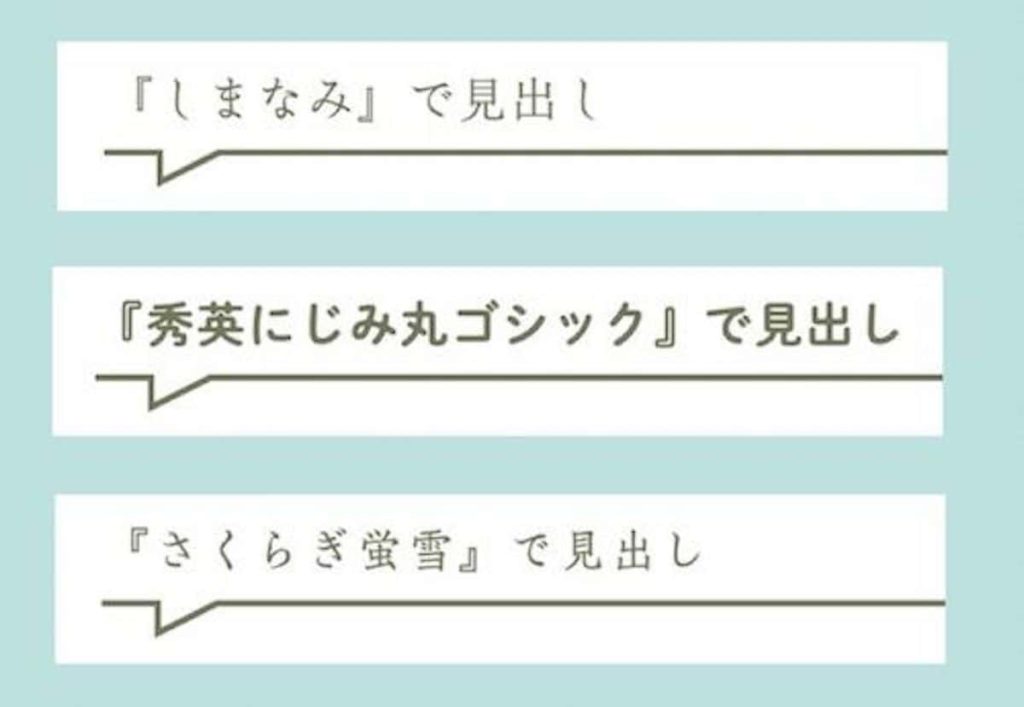
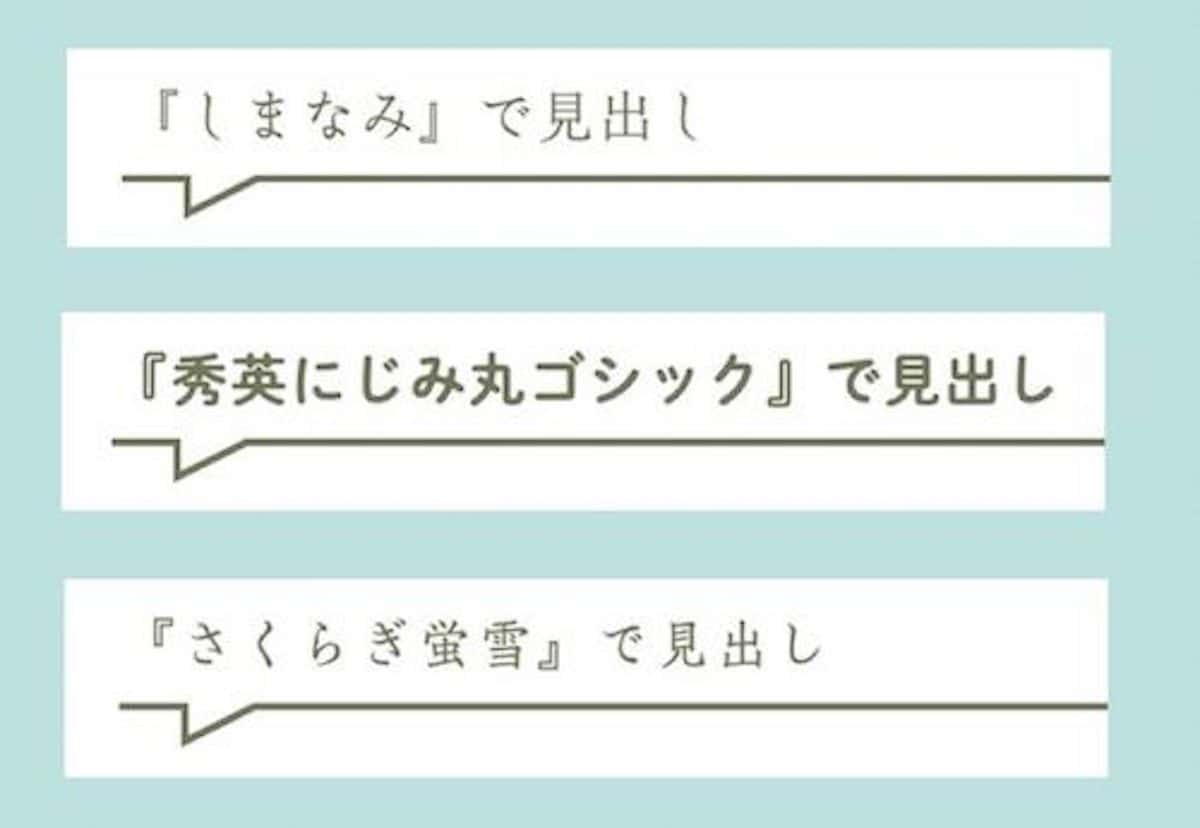
『しまなみ』『秀英にじみ丸ゴシック』『さくらぎ蛍雪』です。
「せっかくなので、使ってみよう!」
▪︎contents▪︎
XServerとは
XServer ![]() とは、大阪に本社のある『エックスサーバー株式会社』が運営するレンタルサーバーです。
とは、大阪に本社のある『エックスサーバー株式会社』が運営するレンタルサーバーです。
国内シェアNo.1※1、サーバー速度No.1※2のレンタルサーバーサービスです。最先端のサーバー機器と、WordPress超高速環境「KUSANAGI」の技術導入により、大量アクセスを高速に処理。稼働率も99.99%以上の高い安定性を誇ります。20年を超える運営実績があり、個人・法人問わず多くのユーザーにご利用いただけています。
XServerホーム>サービス>『XServerレンタルサーバー』より
※1 2024年5月時点、W3Techs 調べ。
※2 2024年3月8日、自社調べ。サーバー速度について、自社サービスを除いた日本国内シェア上位3サービス、および独自に選定した国内の著名サービス・プランを含めて、計6つのサービスまたはプランを対象に、h2loadを5回計測した結果によるもの。複数プランがあるサービスにおいては、独自に選定したプランを除き、サービス内の最下位プランで計測。業界のシェアはhostadvice.comのデータをもとに算出。
ブログ初心者でも安心して利用できるレンタルサーバーです。
初めての有料ブログは迷わず『XServer』×『WordPress』の組み合わせにしました。
モリサワとは
大阪と東京に本社を置く老舗の『モリサワ』。
少々デザインをかじった事があるなら知らない筈はない、フォント関連の大手です。
フォント自体を開発・販売する『フォント事業』だけではなく、組版用ソフトウェア、eBookソリューションの開発・販売の『ソフトウェア事業』、DTPシステム、CTPシステム、オンデマンド印刷機などの販売・サポートの『ソリューション事業』を事業内容としています。
昔、少々デザインをかじっていた頃のイメージは、スッキリまとまっている優等生の書体は『写研』、クセがあるけど味もある書体が『モリサワ』だった気がしますが、いつに間にか『写研』は存在が薄くなってしまったようですね……。
どうやら、『Webフォント』に対応したかどうかが分かれ目らしい……。
モリサワ『Webフォント』を『WordPress』で利用
『モリサワ』では多くの書体、多くのプランがあります。
日本語の書体でこだわるなら有料サービスを契約しましょう。
しかし、XServerでは『モリサワ』が提供する『TypeSquare』から33書体のWebフォントが無料で利用可能なのです。(2021年6月時点)
詳しくは XServerホーム>機能>Webフォント へ
注意事項は、
利用可能ドメイン数は、3ドメインまで。
月間基本PVは、75,000PV/月まで。
75,000PV/月を超えたらWebフォントの適用が解除されるのですが、1日あたりだと2500PVくらい?
自分、まだまだ先の話です……。
だったら、せっかくなので!という貧乏根性で利用させていただきます!!
XServerでの設定
XServerの「サーバーパネル」から「Webフォント設定」で利用したいドメインを追加・設定します。

WordPressで設定
HTML記述形式で設定する方法と、WordPressプラグインで設定する方法があります。
あまり頻繁に変更しないなら、HTMLとCSSで設定した方がプラグインの数を減らせます。
XServerの中に詳しい記述方法が紹介されています。
簡単なのはプラグインなので、しばらくはプラグインの中でアレコレ試してみましょうか。
まず、WordPressの「ダッシュボード」→「プラグイン」から『TypeSquare Webfonts Plugin for エックスサーバー』を有効にします。
(自分の環境では最初からインストールされていました。)
ダッシュボードに『TypeSquare Webfonts』が表示されるのでクリックして設定画面へ。
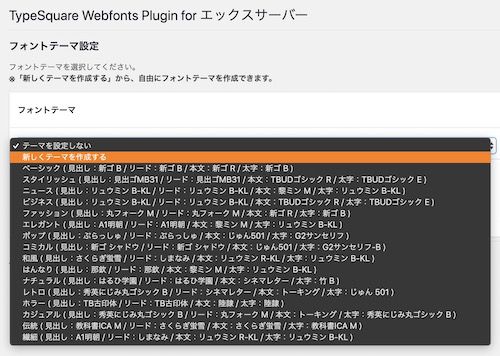
「フォントテーマ設定」から「見出し・リード・本文・太字」のそれぞれに書体が選ばれたデフォルトのテーマを選ぶ事ができます。
ここで気に入った組み合わせが見つけられたら選んで保存して終了。

もう少しこだわりたいなら……、
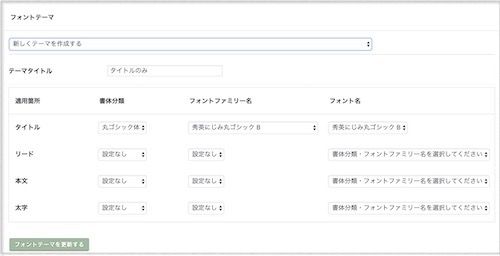
「見出し・リード・本文・太字」に自分で選んだ書体を指定する為に「フォントテーマ設定」から「新しくテーマを作成する」を選びます。
それぞれお好みで選ぶ事ができますね。
今回は、せっかくなので(またもや貧乏根性)、新書体『秀英にじみ丸ゴシック』をタイトル用に使う事にしました。
テーマの名前もわかりやすく付けて保存。

さらに「上級者向けのカスタマイズ」ではクラスを設定して個別の記事ごとにフォントを変更できますよ。
これで設定完了ですが、もしサイトで書体が適用されていなかったら、ブラウザのキャッシュを消してみてくださいな。
対応していないブラウザもあるので、XServerの「サポート」→「よくある質問」→「Webフォント」で確認してみてください。
そして、スマホやタブレットなどでも書体が適用されているのを確認してニヤニヤしましょう。(笑)
↓新しい3書体を自分のブログで見出しに設定してみると、こんな感じです。

『Webフォント』のメリット&デメリット
『Webフォント』ではない場合、同じサイトでもパソコンで見た時、スマホで見た時、違うブラウザで見た時など、なんか印象違うな?と思う事がありますよね。
そのデバイスの中にインストールされていない書体だと表示できなかったのです。
『Webフォント』だと、どのデバイスでも指定したフォントが適用されるので、デザインが崩れない!最高!
(対応していないブラウザもあるけどね)
一般的なデメリットは、
「サイトの表示速度が遅くなるよ〜。
特に日本語は、英語などの他の言語に比べて文字の種類が多いので、すっごく遅くなるよ。」
ですが、ん?『TypeSquare』のフォントはあまり遅くならないぞ?
全てのフォントを試した訳ではないのですが、PageSpeed Insights でいくつか測定してみると、場合によっては『Webフォントを設定している時の方が速かったり⁈
Googleの無料Webフォント『Google Fonts + Japanese』は、確実に遅くなりました。
どうしても遅さを解消できなくて、Webフォントを使うのは諦めていました。
『Google Fonts + Japanese』は日本語の書体も少ないし……。
いくつかのデバイスやブラウザで確認しましたが、チラつき(書体が適用される時間差で一瞬消える)が気になる場合もあるので、別の対処が必要かもしれません。
『Webフォント』まとめ
他にも日本語のWebフォントをダウンロードできるサイトを見に行きました。
特徴があるセンスの問われる書体、特に見出しで使いたい様な書体はいくつかありますね。
英語ならたくさん選べるので、HTMLとCSSを駆使して、英語と日本語を分けて指定するのもありです。
こだわるならいくつものサイトからダウンロードする事になるのですが、フリーフォントにはランサムウェアが仕込まれている可能性もあるので、必ず評判を調べて、信用できると確信したサイトを利用してください。
日本語は文字が多すぎて、なかなか新しい書体を作るのは難しいですよね……。
通常の文章で使う日本語Webフォントなら、やはり日本の『モリサワ』が頼りになります。
サイトの表示スピードが遅くならないなら、利用しない手はないです。
75,000PV/月までは使わせてもらえるので、
「目指せ!74,000PV/月」を当面の目標としましょう、せっかくなので!










コメントは優しくどうぞ