ワードプレスでプラグインを使わずに好みの「テーブル(表)」を作っちゃおう!
『追加CSSクラス』と『再利用ブロック』を使うカスタマイズです。
最近、『追加CSSクラス』の使い方を知ったので、使いたくって使いたくって…。
2019年夏!HTML&CSSカスタマイズ3部作です。(笑)

ワードプレス標準のブロックエディターで「テーブル(表)」を作ると、「見出し(th)」が使われていません。
見出し要素があるなら、「これは見出しですよ!」と伝えた方が、SEO的にも良さそうです。
元々のテーブルもある程度残したままで、『再利用ブロック』で見出し付きテーブルを用意します。
なお、現在『 WordPress 5.2 “Jaco” 』。
使用しているテーマは『Simplicity 2』。
テーブルをカスタマイズするようなプラグインは一切無しの状態です。
▪︎contents▪︎
見出し(th)付きテーブル3種
自分が必要なテーブルは、大抵は左側が見出しだな〜。
その他に用意したいのは、上側見出し、上と左のダブル見出しかな〜。
では、3種類のテーブルを用意します。
それぞれの『追加CSSクラス』のクラス名を「table-a」「table-b」「table-c」としました。
クラス名は任意ですが、半角英数字・ハイフン・アンダーバーで分かりやすくですね。
先に完成品を披露です、ジャーン!
今後のカスタマイズを考え、画像を貼っています。
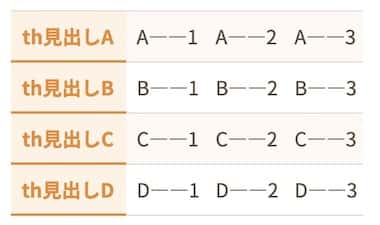
「table-a」は左見出しで横ストライプ↓

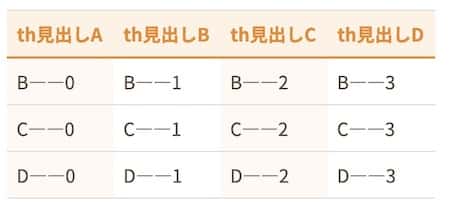
「table-b」は上見出しで縦ストライプ↓

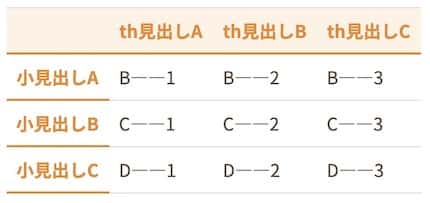
「table-c」は上&左見出しで内側はシンプル無地↓

シンプルだけど、結構こだわりました。
HTMLはクラス名とthの場所が違うだけ
HTMLはワードプレス標準のテーブルを基に、それぞれ<table class=”○○○ table-○ ○○○”>と、クラス名が入っています。
よく見ると、th(見出しタグ)の場所が違いますね。
左上から右下に向かって必要な数だけth(見出しタグ)とtd(1つのデータタグ)が書いてありますね。
横1行分がtr(横行タグ)で挟まれていて、これで改行というのがわかります。
横行を増やしたければ、tr(横行タグ)を追加してthかtdを挟む。
縦列を増やしたければ、tr(横行タグ)の中にthかtdを入れる。
HTML初心者でも理解しやすい!
「table-a」のHTML↓
<table class="wp-block-table table-a is-style-stripes">
<tbody>
<tr>
<th>th見出しA</th>
<td>A------1</td>
<td>A------2</td>
<td>A------3</td>
</tr>
<tr>
<th>th見出しB</th>
<td>B------1</td>
<td>B------2</td>
<td>B------3</td>
</tr>
<tr>
<th>th見出しC</th>
<td>C------1</td>
<td>C------2</td>
<td>C------3</td>
</tr>
<tr>
<th>th見出しD</th>
<td>D------1</td>
<td>D------2</td>
<td>D------3</td><
/tr>
</tbody></table>「table-b」のHTML↓
<table class="wp-block-table table-b is-style-regular">
<tbody>
<tr>
<th>th見出しA</th>
<th>th見出しB</th>
<th>th見出しC</th>
<th>th見出しD</th>
</tr>
<tr>
<td>B------0</td>
<td>B------1</td>
<td>B------2</td>
<td>B------3</td>
</tr>
<tr>
<td>C------0</td>
<td>C------1</td>
<td>C------2</td>
<td>C------3</td>
</tr>
<tr>
<td>D------0</td>
<td>D------1</td>
<td>D------2</td>
<td>D------3</td>
</tr>
</tbody></table>「table-c」のHTML↓
<table class="wp-block-table table-c is-style-regular">
<tbody>
<tr>
<th></th>
<th>th見出しA</th>
<th>th見出しB</th>
<th>th見出しC</th>
</tr>
<tr>
<th>小見出しA</th>
<td>B------1</td>
<td>B------2</td>
<td>B------3</td>
</tr>
<tr>
<th>小見出しB</th>
<td>C------1</td>
<td>C------2</td>
<td>C------3</td>
</tr>
<tr>
<th>小見出しC</th>
<td>D------1</td>
<td>D------2</td>
<td>D------3</td>
</tr>
</tbody></table>これらをそれぞれ、投稿画面の1ブロックを『HTMLとして編集』にしてコピペ、『再利用ブロックに追加』します。
CSSはクラス名ごとに僅かな変化
CSSは出来るだけまとめました。
table{border-collapse:collapse !important;
margin:0 auto;
}
table, th, td {border:none;
}
td,th{border-width: 1.7px 0px !important;
border-color: #ddddd4 !important;
padding:9px !important;
line-height:1.4;
}
th{background:#fff2e5 !important;
border-bottom:2px solid #eb7500 !important;
color:#eb7500 !important;
}
/*table-a横ボーダー*/
.table-a tr:nth-child(odd){background:#fff9f4 !important;
}
/*table-b縦ボーダー*/
.table-b tr td:nth-child(odd){background:#fff9f4 ;
}
.table-b tr td:nth-child(even){background: #ffffff ;
}
/*table-c td無地*/
.table-c th {background:none !important;
}
.table-c tr:nth-child(1) th{background-color: #fff2e5 !important
}
/*tdセンター*/
.td-center td{text-align:center;
}途中までは共通の指定、後ろに個々の指定を付け足しています。
上記のCSSだと、元々のワードプレス標準テーブルも少々変化します。
!important が多いのが気になりますが、付けないと反映されませんでした。
(できるだけ !important は使わない方が良い)
テーマやプラグインの作用によっては同じCSSでは上手くいかない、もしくは、もっと省略してもOKかもしれません。
元々のワードプレスの優先度が強烈っぽい⁈(汗)
#で始まる色指定は、「原色大辞典サイト」などを参考にしてください。
最後の行にCSSクラス「td-center」がありますが、td内の文を中央寄せにする記述です。
テーブルによって、文のボリュームによって、中央寄せの方が美しいと思ったら利用してください。
デフォルトではtdは左寄せ、見出し(th)は中央寄せになっています。
『追加CSSクラス』は半角スペースを入れながら、1つのブロックに複数指定することもOKですので。
ワードプレス投稿画面『高度な設定』→『追加CSSクラス』に半角スペースを入れて記入します。

完全に3つのクラスに分けてCSSを書くのも有りです。
色も枠線も自由自在に変えられますしね。
もちろん、もっと多くのテーブルデザインを作っておいてもOK!
CSSを記述する場所は以下のどちらか。
●ダッシュボード左の『外観』→『カスタマイズ』→『追加CSS』へ。
●ダッシュボード左の『外観』→『テーマエディター』→『スタイルシート (style.css)』へ。
スタイルシートに書き込む場合は、利用しているテーマの子テーマに。(子テーマを利用している場合)
作ったテーブルの使い方
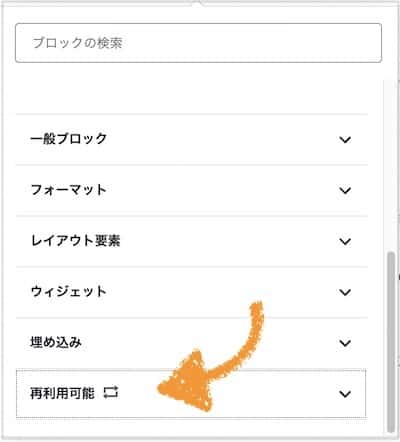
カスタマイズしたテーブルを使うときは、『再利用可能』ブロックから呼び出して、必要な行数・列数に応じてHTMLを改造。
(ここはHTML画面で頑張る!)

*再利用ブロックのまま編集すると、他で使っている同じブロックもリンクしてしまうので、呼び出した後に「通常ブロックに変換」してから改造してください。
↓再利用ブロックの便利は使い方はコチラの記事も是非!
テーブルカスタマイズまとめ
『CSSクラス名』入れたHTMLを『再利用ブロック』に登録する。
追加CSSでそれぞれのデザインを楽しく指定。
th、td、trの意味がわかれば呪文のようなHTMLも読めてきます。
追加CSSクラス・プラグイン・標準のテーブルの違いを考えて、一番ピッタリの作り方を見つけてください。
| 追加CSSクラス | プラグイン | 標準のテーブル | |
|---|---|---|---|
| デザイン | 自由自在 | まあまあ自由? | 種類少ない |
| 見出しth | 自由自在 | 無い?tdで代用? | 無し |
| 手軽さ | 少々難しい 設定してしまえば楽! | 直感的 | 簡単 |
使っていくうちに足りないCSSを足したりするかもしれませんが、これだけできればプラグイン無しでも満足でしょう!
しかし、HTML&CSS初心者でございます。
今回の手順が100点ではありません、多分。
あくまでも参考程度でお願いします。













コメントは優しくどうぞ