我が弱小ブログをAMP対応させて1ヶ月程。
何が変わったのか?
何をしなければいけないのか?
結論!
AMPを導入しても、シンプル&弱小ブログではデザイン以外に大きな影響は無い!
デザイン重視ならAMPにしない方が良い!
そう、デザイン変化が大きいので、AMP対応させようか迷っているなら参考にどうぞ。
無料テーマ『Simplicity 2』ならAMP対応は非常に簡単ですよ。
AMPとは
最近、良く耳にしますね。
AMP(Accelerated Mobile Pages)、訳して、高速化されたモバイルページ。
「アンプ」と読みます。
Google 検索では、AMP ページをインデックスに登録することによって、信頼性に優れた高速なウェブ エクスペリエンスを実現しています。AMP ページを使えるようにすると、モバイル検索で注目を集めやすいリッチリザルトやカルーセルの一部として表示できるようになります。
Google Search>ガイド>AMP が検索結果にどのように表示されるかを理解する より
Googleは推奨していますが、まだまだ賛否両論みたいですね。
検索結果で雷マークが付いていたら、AMP対応ページです。

シンプルな当ブログでAMP対応すると
当ブログは……、
- ワードプレス
- 無料テーマ『Simplicity 2』
- Google Analytics & Google AdSense導入済み
- アフィリエイトも少々
無料テーマ『Simplicity 2』のおかげで、AMP対応するのは非常に簡単です。
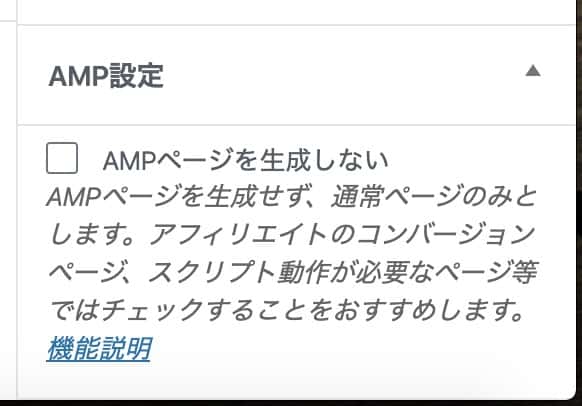
ダッシュボード→外観→カスタマイズ→AMP(β機能)→AMPを有効化にチェックを入れるだけ。
プラグインを入れる必要も無く、指示通りに実装すると最低限の広告も自動で表示されます。
手順は下記サイトでご確認ください。
サイト 『Simplicity 2』>SimplicityのAMP機能の使い方。カスタマイズ方法など。
デザインの変化
通常のページは頑張ってCSSでカスタマイズしていますが、とってもシンプルです。
(複雑なデザインは無理だもん、えへん!)
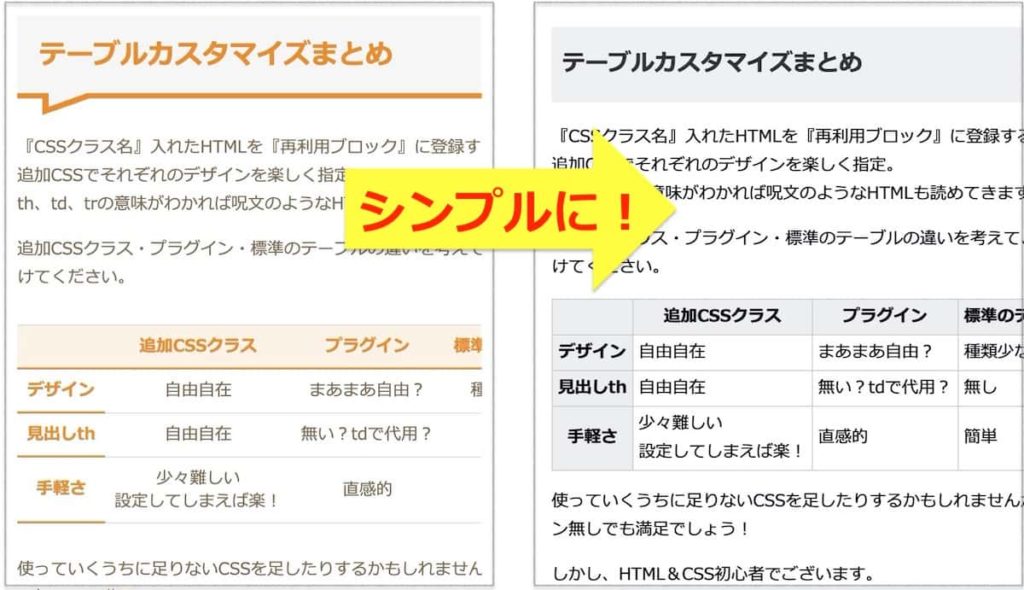
AMPページだと本文中のデザインは、自分がCSSで指定した色・ライン・表(テーブル)などが……、
あっ、全て消えていますね……。
初めて見た時は、ちょっとガッカリしました。

ウイジェットにも対応していないので、ウイジェットを多用してデザインを作っていると、ごっそり消えます。
今後、ワードプレスのバージョンアップで、AMPでも使えるウイジェットを用意してくれないかな〜と期待しています。
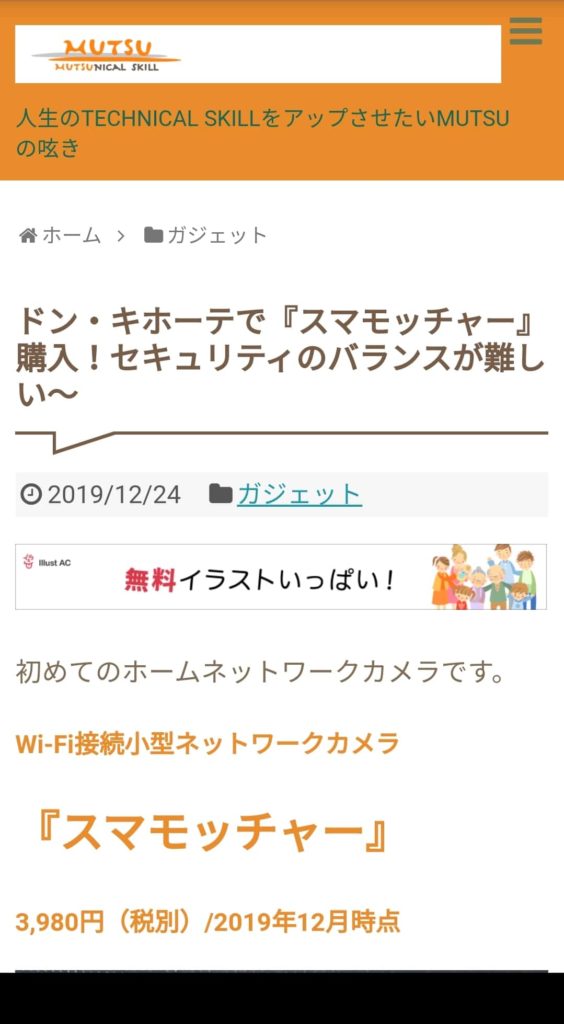
そして、第一印象で重要なヘッドデザイン。
まず、通常ページがコチラ↓で、

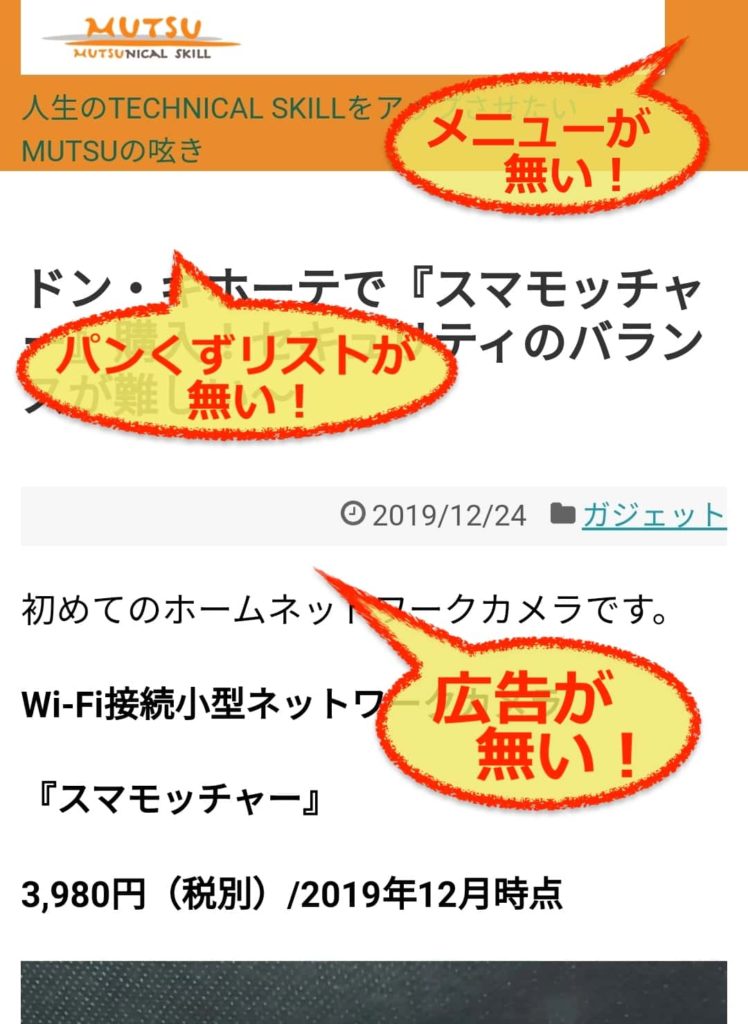
上の通常ページに対して、AMP対応ページ↓だと、なんですと⁈

結構、ダメージが大きいですね……。
リンクで移動する手段が削られているのは、人によっては我慢できないかも。
上のAMP対応ページで消えた広告は、Google AdSenseとは別に自分で導入した物です。
AMPには対応していない広告だった様ですね。
『Simplicity 2』では、指定された広告設定をしていると、最低限のGoogle AdSense広告が表示されます、安心してください。
Google AdSense内でもAMP用の自動広告設定がありますが、どこに表示されるかヒヤヒヤします……。
デザインより広告が大事なら、自動広告の方が収益は期待できるのでは?
更に、アフィリエイトでも画像が消える場合がある様です。
AMPページにした場合の表示を確認するのも必須ですね。
当ブログ内の「A8.net」で貼った商品リンクの場合、レイアウトは大きく変わりますが消える事は無さそうですよ。
もし、AMPページでもデザインにこだわるのなら、『Simplicity 2』子テーマフォルダ直下の「amp.css」に書き込む事ができます。
もちろん、サイトが重くなる可能性が大きいですし制約も多いので、素人の自分は手が出せません。
デザインに関しては、AMPページでの変化も頭に入れて、強調したい文章はとりあえず太文字にしておく(色や大きさの指定は消されるみたい)のは必要かな。
『Simplicity 2』では、記事を書きながらAMPページにした場合のプレビュー確認やエラーが出ないかのテストもできます、安心してください。
警告やエラーも出るよ
Google Search Consoleを導入していると、警告&エラーが出ました。
元々がシンプルな当ブログ、エラーは少ない方でしょう。
4種類だけですが、簡単に(安直に)対処した方法を紹介します。
●推奨サイズより大きい画像を指定してください
全ての画像が小さかったのです。
これは「警告」なので、修正しなくてもGoogleさんから怒られはしませんが、検索結果に影響は出ます、多分。
「警告」を消すには、アイキャッチ画像を横幅1200pxにして貼り替える!
というのが最低限ですが、もう少し推奨されている基準があり、「アスペクト比が 16×9、4×3、1×1 の高解像度画像(800,000 ピクセル以上の画像)を複数指定」です、フムフム。
Googleの記事↓をじっくり読んでも難しいんですけどね。(汗)
現在、アイキャッチ画像だけ地道に大きくして貼り替えて、少しずつ「警告」を消しています。
●このページには AMP コンポーネントの「script」タグが必要ですが、このタグがありません。
●許可されていないタグがあります。
●許可されていない属性または属性値が HMTL タグにあります。
上記3つはエラーなので、即対処します。
と言っても、「該当ページをAMP対応させない!」という安直な方法です。
(タグを改造なんて無理だもん、えへん!)
『Simplicity 2』なら個別ページで除外できる様になっています。
素晴らしい!

除外したらGoogle Search Consoleで「修正を検証」してもらって「合格」通知を待ちます。
当ブログの場合、ちょっとした動きを仕込んだページと、プラグイン「Contact Form 7」で作成した問い合わせページがエラーでした。
デザイン以外の影響
本来気にするべきは、PV数とか直帰率ですよね。
これがもう、ビックリするぐらい影響を感じないのです。
尚、Google Analyticsで計測する場合、何もしなければ通常ページとAMPページが合計されます。
別々のプロパティで設定すると、それぞれを細かく計測できます。
どちらも一長一短なので、『Simplicity 2』作者わいひらさんの記事を参考にどうぞ。
サイト 『Simplicity 2』>AMPページ用のGoogle AnalyticsトラッキングIDの設定方法
そもそも、AMPを導入する直前にアクセス数がグッと落ち込んだから、怖いもの無しでエイッと導入したのです。
そこからゆ〜っくり上昇しているのはAMPのおかげなのか?普通に記事が増えている(週1のゆっくりペースだけど)からなのか?
当ブログではAMPページでアクセスはPV数で見ると全体の約40%です、って多いですね……。
デザインのちょっとしたこだわりも見てもらいたいので、とても複雑です。
速度の為にAMPを導入するというのは、5G時代になったら意味が無くなるのでは?という気もします。
今の所、GoogleさんがAMP推しなので導入したままにしています。
あまりAMPの割合が大きくなったら少しデザインを変更したいし、減ってきたらAMP対応自体をやめるかも。
デザインは基本のままで文章で情報を沢山伝えたいサイトならAMPで。
アニメーションを使ったり、視覚的効果にこだわるサイトなら通常のままで。
自身のサイトでAMP対応が必要でしょうか???
判断が難しいですね。
弱小ブログだから怖いもの無し!でAMP導入してみたら、デザイン以外に大きな影響は無い、でも、デザインがやっぱり残念だった話でした。










コメントは優しくどうぞ