HTMLもCSSもわかりませ〜んのMUTSUnicです。
わからなくても、やりたいと思えばできるものです。
記事によっては目次を入れたくなりました。
▪︎contents▪︎
『Easy Table of Contents』をインストール
まず、WordPressで有名な目次プラグインといえば『Table of Contents Plus』(以下、わかりにくいので『TOC+』)ですが、最終更新が3年前という不安がありました。
それではと『Easy Table of Contents』を入れました。
使用しているテーマは『Simplicity 2』です。

設定は英語という前情報も多かったのですが、大丈夫、全部日本語です。
プラグインの新規追加で『Easy Table of Contents』と検索してくださいね。
インストールして有効化したら設定は「ダッシュボード」から。
「ダッシュボード」→「設定」の中の名前さえ『目次』です。
てっきり英語だと思って探したら見逃します。
『Easy Table of Contents』の設定は
「一般項目」で自動で目次を挿入するか?記事ごとに手動にするか?
どのページに対応させるか?
など、わかりやすい設定をします。
手動にした場合は、投稿画面のずっと下の方に『Easy Table of Contents』の設定がありますので「目次を挿入します。」にチェックを入れてください。

時々、すぐに反映されない事があるので、時間を置いてからチェックを入れていますが、何故だろう?
すぐに入れたい場合は、チェックをはずして、投稿の編集(テキスト)で、入れたい場所に
と記入したら確実です。(今の所)
「外観」項目で文字サイズや色の設定をします。
背景色やリンク色なども変えられますよ。
ここで満足できたら終了です。
………まだまだカスタマイズしたいですね!
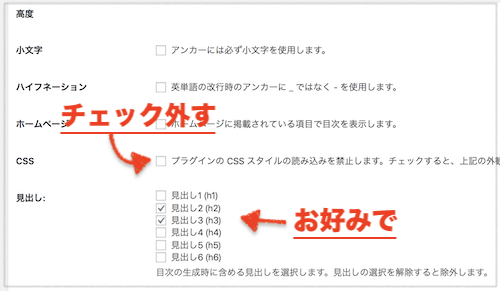
一番下の欄に「高度」項目があるので、
「プラグインの CSS スタイルの読み込みを禁止します。」のチェックを外すのと、
どの見出しを目次に使用するか指定します。
自分はh2とh3にチェック。
その他は触らなくても大丈夫かと思いますが、日本語で書いてあるので、必要なら細かく設定を。(日本語でもよくわかりませんが…)

これで下準備完了!
『Easy Table of Contents』をCSSカスタマイズ
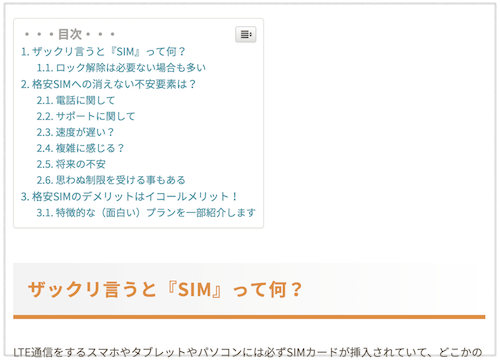
↓「外観」項目でできるだけ希望に近づけましたが、コレが限界です。

ちょっと余裕がないですね、ゴチャゴチャしてますね。
『Easy Table of Contents』のCSSカスタマイズ方法を検索しても、あまり種類がありませんでした。
有名な『TOC+』のカスタマイズ方法なら沢山ヒットするのですが…。
という事は、『TOC+』用のCSSを改造したら良いのかな?
でっきるっかな?でっきるっかな?ハテサテフフ〜ン。
プレビューをリアルタイムで見ることができる「追加CSS」でチャレンジ。
場所は「外観」→「カスタマイズ」→「追加CSS」です。
完成したら「style.css」にコピペしましょう。
何故、追加CSSを間に挟むのか?はこちらで。
まず、「枠を横幅いっぱいにして中央にする」というシンプルなCSSをコピペですが用意しました。
その次に、枠にシャドウを付けて、角Rに。
横幅もパソコンなら75%位に狭めた方が合うのですが、スマホ画面で見た時に違和感のないギリギリの幅を、実際に確認しながら調整。
自分のスマホでの正解は88%でした。
タイトルの上下にも余裕のあるスペースを。
苦労したのが、1−1、1−2、1−3……の数字を変える方法。
有名な『TOC+』用に紹介されているCSSをコピペして、細かく改造。
「toc_」と書いてある部分は「ez-toc-」に。
目次部分をGoogle Chromeで「検証」して、設定の方法をわからないなりに探る。
エラーが出てないのに反映されないので、よ〜く見たら打ち消し線で消されている。
そうはさせるか!と「!impotant」指定。
*あまり「!impotant」を多用するのは良くないらしいです。
「追加CSS」での記述なら「!impotant」無しでも大丈夫なのに、「style.css」にコピペすると無視される事がありました。この違いは勉強中なので、いずれ「!impotant」無しのCSSに書き換えたい…いずれ…できるかな?
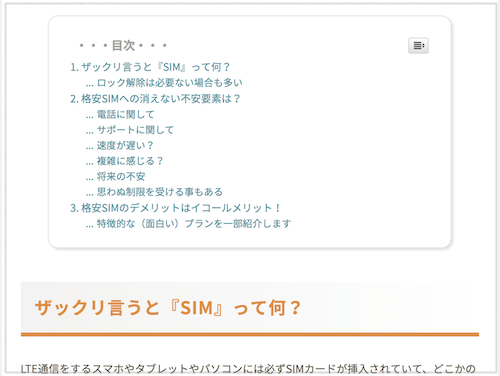
↓そんなこんなで完成したのがコチラ

派手な改造ではないですが、目次が目障りにならない程度のデザイン性が出ました。
(個人の感想です)
目次タイトルを中央にしたら?と言われそうですが、スマホで見た時にバランスが崩れるのと、右上にデフォルトで入っている折りたたみ用アイコン(これ『TOC+』より素敵だと思う)の存在を活かす為に、左しかない!
あえての左です。
完成した『Easy Table of Contents』のCSS
初心者が、ツギハギ、改造、勝手に「!impotant」してるので、正解ではないですよ。(笑)
ツッコミは優しくお願いします。
こんなのでもよろしければ参考にどうぞ。
| #ez-toc-container { display: block ; width: 88% !important; box-sizing: border-box; border-radius: 15px!important; box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.1)!important; margin: 38px auto; padding: 1.5em 2em!important; } .ez-toc-title { padding: 7px 8px !important; } #ez-toc-container ul li ul li a::before { content: “…”!important; margin-right: .3em; } |

ど素人なので、この程度でも2日間パソコンの前にいました。
あ〜、疲れたけど満足。










コメントは優しくどうぞ