半年ほど前から気が付いていたんです。
WordPressでPHPをバージョンアップするとエラーが出ること。
プラグインを一時停止させても変化が無いので、おそらくテーマに問題あること。
古いPHPバージョンはもうサポートされなくなったので、セキュリティのためにも早急に対処しなければならないこと。
変更前の当サイトのWordPressは、
・WordPress 6.6.2
・サーバー 『XServer』
・PHPバージョン 7.3.33
・テーマ 『Simplicity2』
願いは1つ!
PHPを8.2.22に上げたいです!神様!
テーマを『Cocoon』に変更することにしました。
『Simplicity2』と同じ作者様の後継テーマなので、利用方法も分かりやすいはずです。
さらにレンタルサーバーの『XServer(エックスサーバー ![]() )』を利用しているので、比較的手軽で安全に変更できるはずです。
)』を利用しているので、比較的手軽で安全に変更できるはずです。
▪︎contents▪︎
WordPressでテーマ変更手順
- 最新のバックアップをとっておく
- テストサイトを作る→『XServer』の「WordPressのサイトコピー」で簡単!
- テストサイトで変更してみる
- 本番環境にコピーする
ざっくり言うとこんな流れですが、自分にしか分からない過去の設定での重要事項を思い出しておきましょう。
変更後にもセキュリティや外部ツールとの連携状況などに問題無いことが優先ですからね。
見た目は最低限のカスタマイズにしておいて、サイトの停止時間はできるだけ短くしたいところです。
最新のバックアップをとっておく
『XServer』でも「自動バックアップ」されていますが、復元してもらうのに手間が少々かかります。
ただ、以前は復元するのは有料だったのが、今は無料でOKなのでありがたいですよ。
バックアップ用のプラグインで直前の状態を手動でバックアップしておくのが安心かと思います。
自分は復元させたことはないのですが、復元の手順にも目を通しておきましょう。
『XServer』で「WordPressのサイトコピー」
「WordPressのサイトコピー」は2023年4月から始まったうれしい機能です。
「WordPress簡単インストール」によってインストールされたWordPressなら、サイトデータの全てをコピーすることも、テンプレートのみをコピーすることもできます。
*コピー先にWordPressがインストールされている場合はコピーできないので、上書き用としては使えません。
コピー先のサイト(URL)をどう用意するか?ですが、テスト用サブドメインをサクッと作るか、初期ドメイン(xsrv.jp)が未使用なら利用しても良いです。
自分は、何かあったら丸っと削除できるようにサブドメインを作りました。
『XServer』のサブドメイン設定もとっても簡単です。

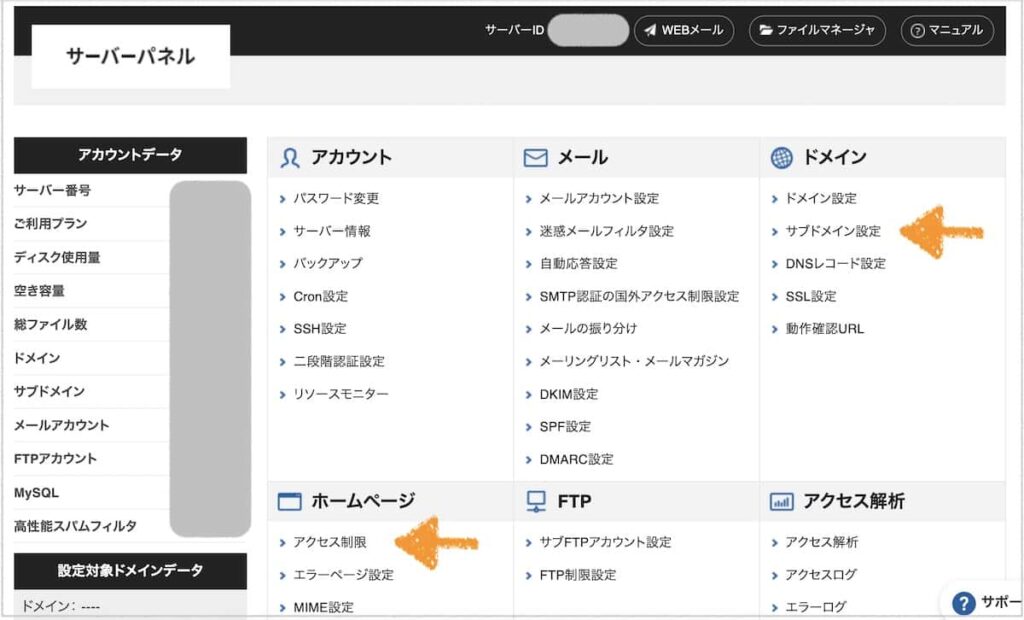
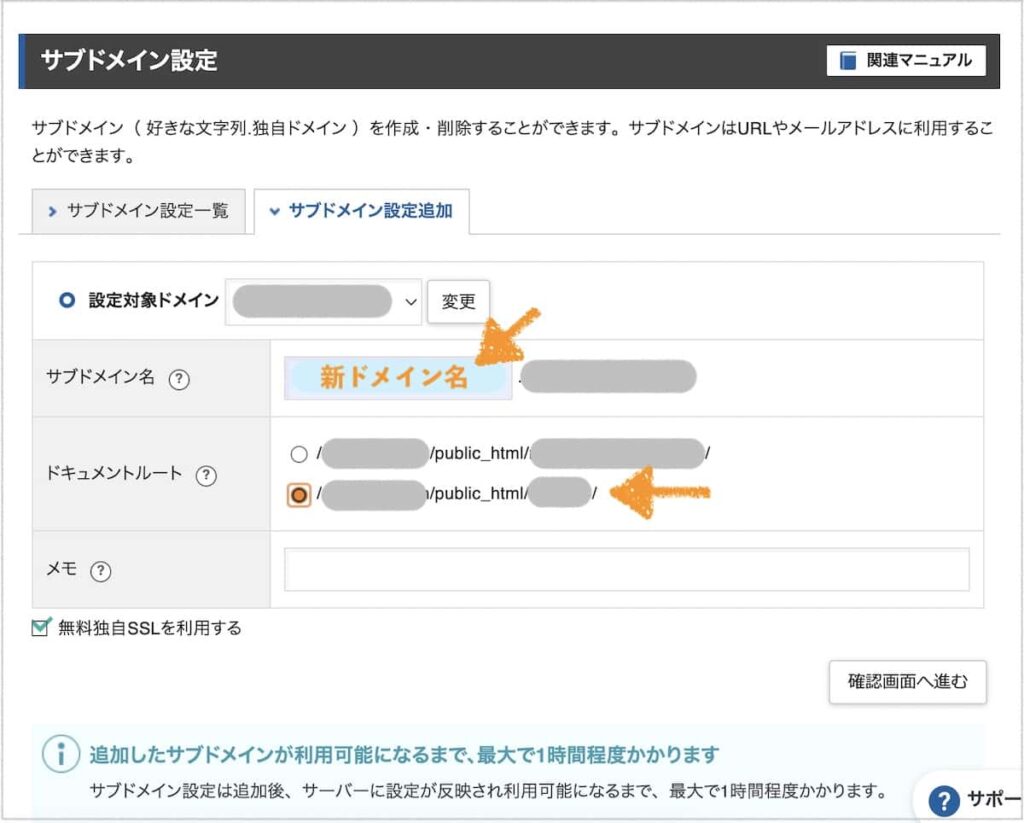
サーバーパネル>サブドメイン設定 で「サブドメイン設定追加」を開きます。
ドメイン名は自分が分かりやすいように付けます。
ドキュメントルートは下の短い方で問題無いです。
「確認画面」で「追加」をクリックしたら最大1時間でサブドメインが作成されます。

サブドメイン作成完了後、誰にもアクセスされたくないので、フォルダにアクセス制限(BASIC認証)をかけておきます。
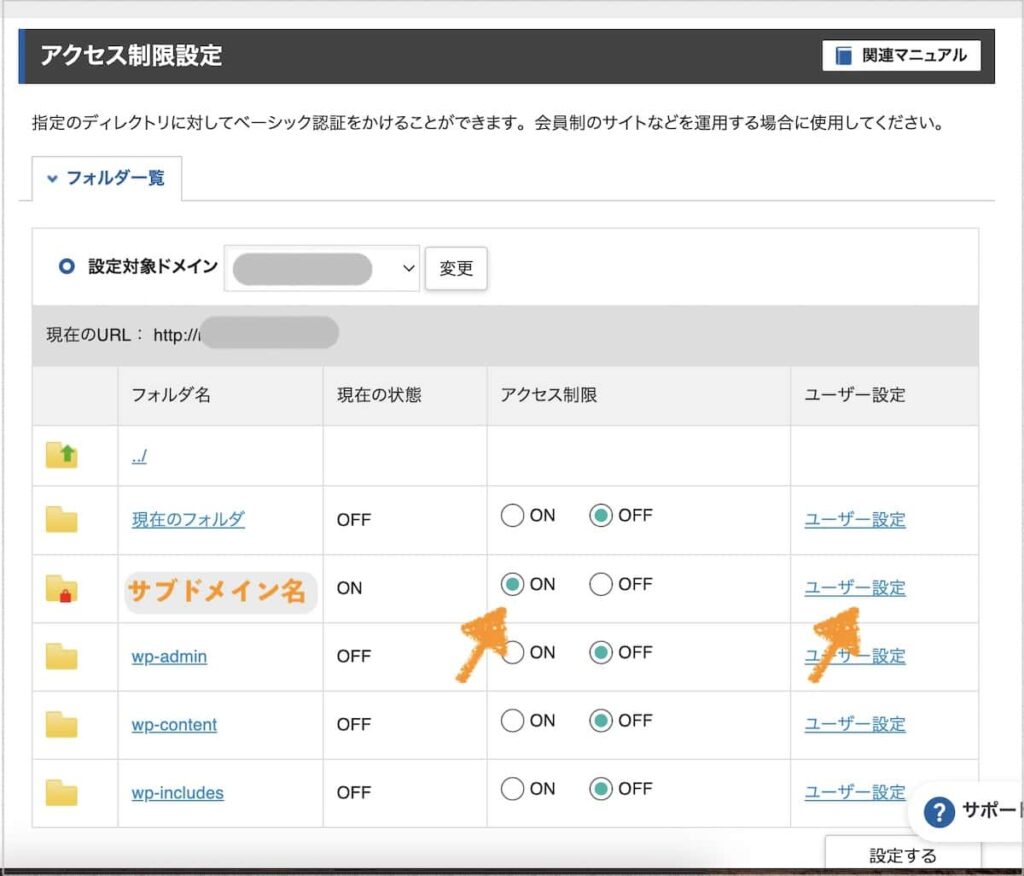
サーバーパネル>アクセス制限 の「フォルダ一覧」でサブドメイン名が付いたフォルダを「ON」にします。
「ユーザー設定」では自分がアクセスする用のIDとパスワードを作っておきます。

では、コピーしてテストサイトを作りましょう。
まずは、元サイトのコピーをとります。
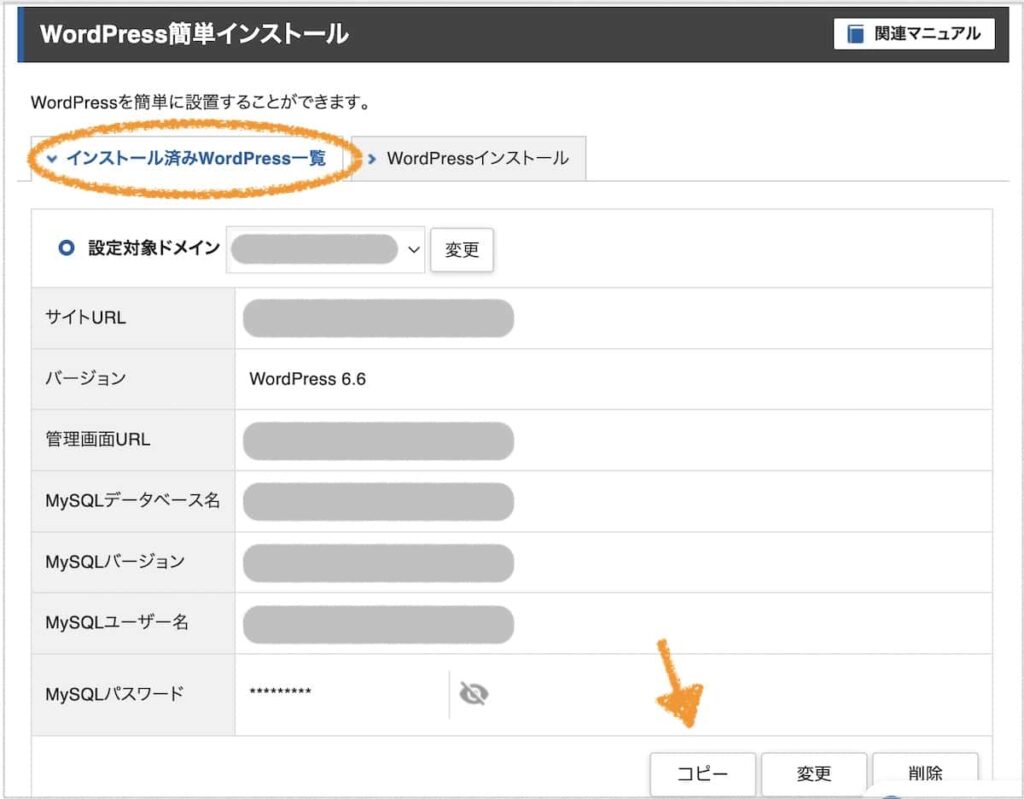
サーバーパネル>WordPress簡単インストール で「インストール済みWordPress一覧」から元サイトをコピーします。

次に先ほど作成したサブドメインにインストールする作業です。
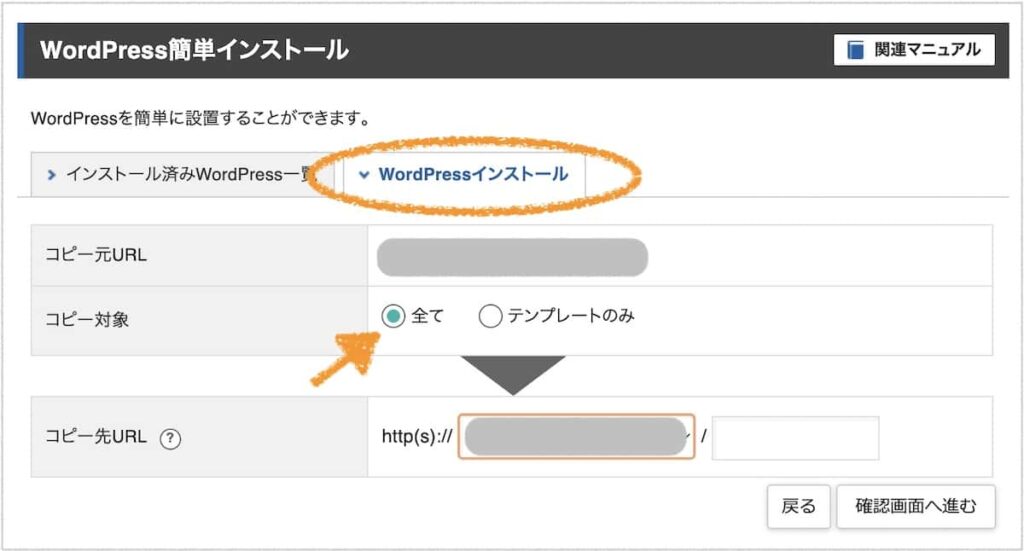
サーバーパネル>WordPress簡単インストールの「WordPressインストール」を開きます。
テーマ変更テスト用の場合は、全く同じ状態を作りたいので「全て」をチェックします。

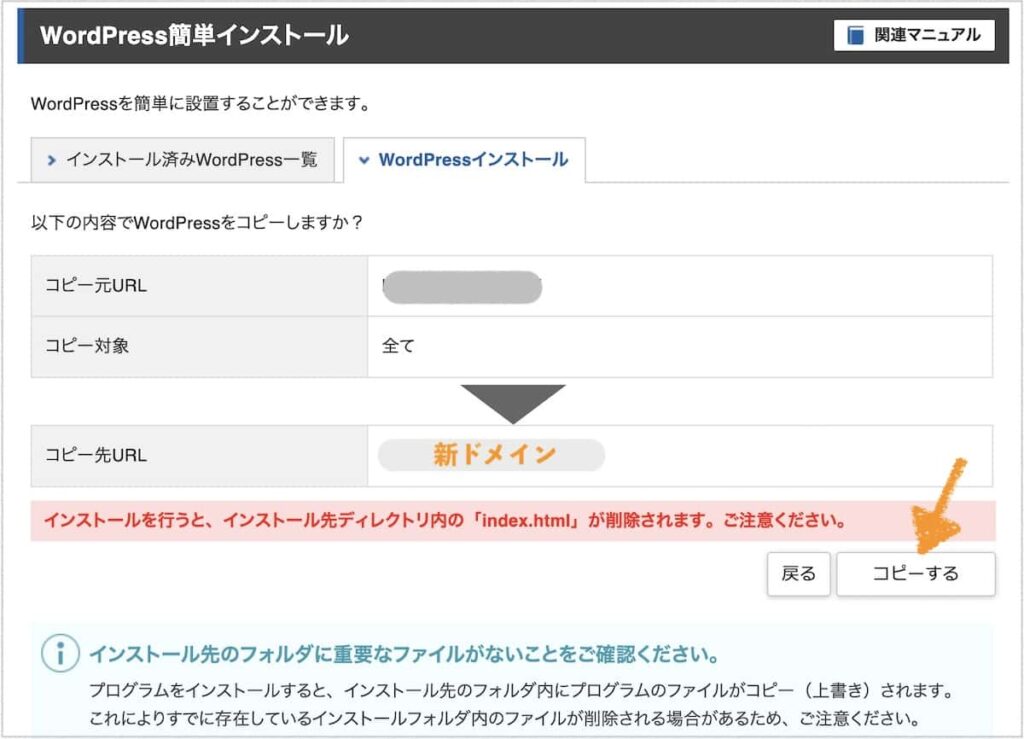
コピー先URLに作ったばかりのサブドメインを選択して「確認画面」に進み、問題が無ければ「コピーする」をクリックして完了です。

*WordPressのプラグイン「SiteGuard」でログインページの変更や画面認証などをかけていましたが、そのままで(設定を戻すことなく)コピーしても大丈夫でした。
ちょっと不安でしたけど。
テストサイトで試行錯誤
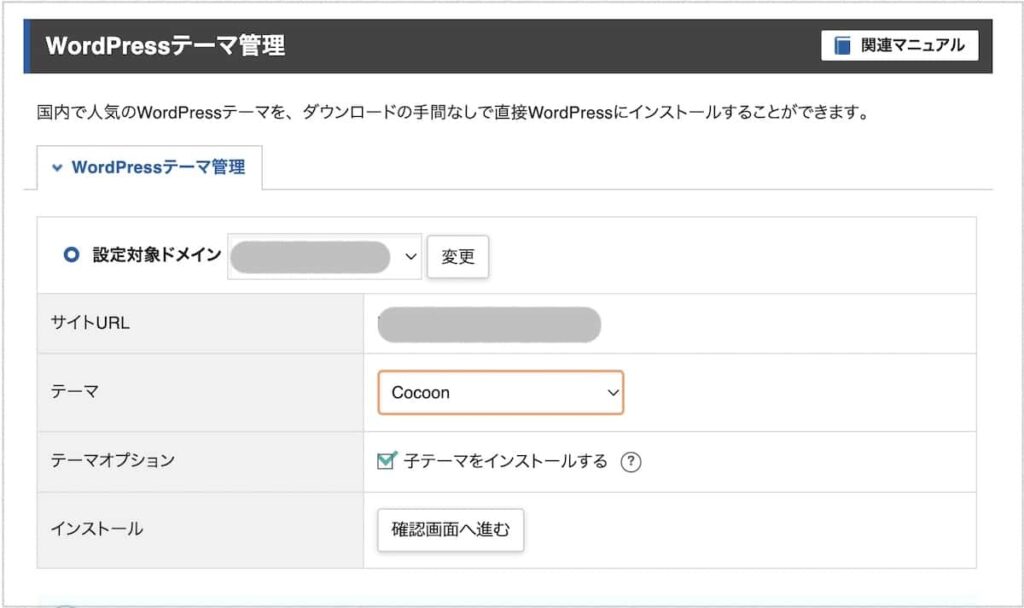
テーマ『Cocoon』はCocoon公式サイトからダウンロードしても良いですが、『XServer』からもできます。
『XServer』にアクセスしているうちにサクッと「WordPressテーマ管理」からインストールしてしまうのが簡単ですね。

『XServer』には、無料・有料を含むいくつかのテーマが用意されていますが、「インストール済みWordPressにテーマをインストール」は「WordPress簡単インストール」でインストールされたWordPressでのみ利用できる機能です。
WordPress管理画面で有効化しない限り適用されないので、変更は急がなくても大丈夫です。
あっ、有効化するのは子テーマ(child)ですので「子テーマをインストールする」はチェックを入れたままで。
サブドメインのWordPress管理画面に入ったら魔改造?開始です。
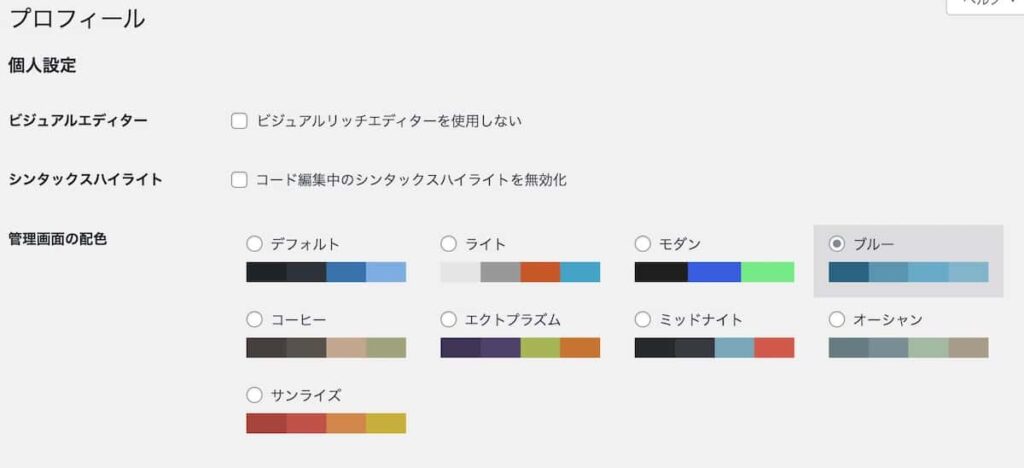
2つのサイトを行ったり来たりするので管理画面のテーマカラーを変えておきましょう。

心の準備が整いましたか?と自分に聞いてみた……。
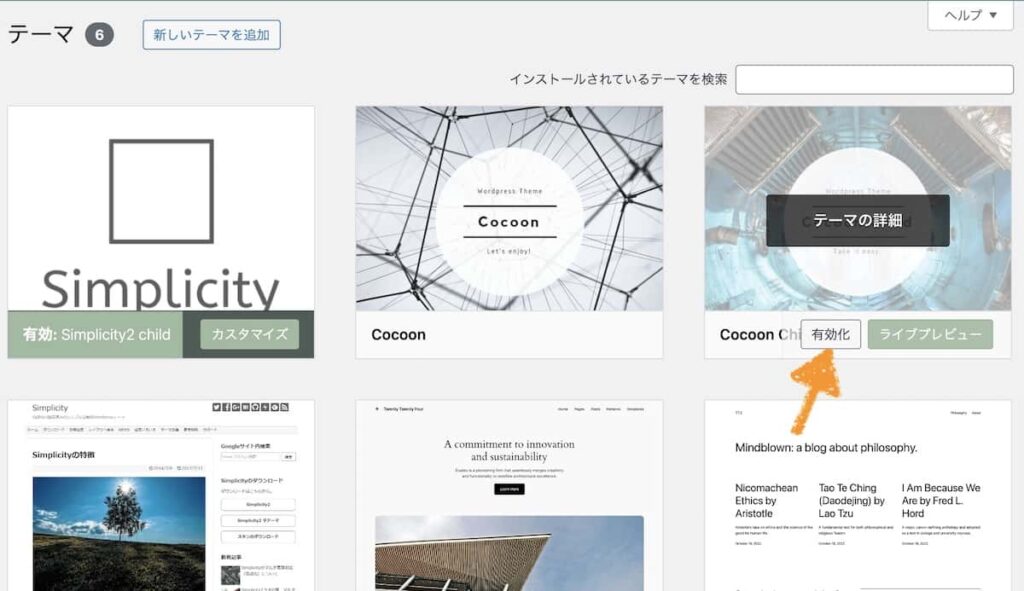
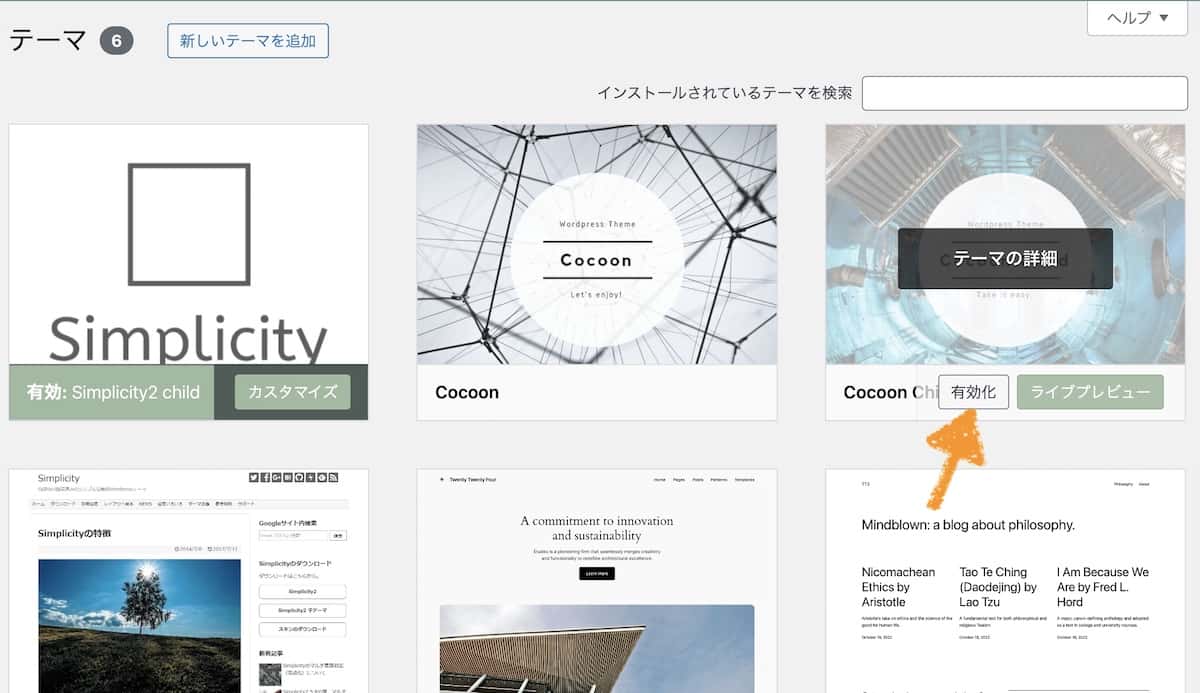
テストサイトのWordPress管理画面で外観>テーマを開き、『Cocoon』の子テーマ(child)を有効化します。

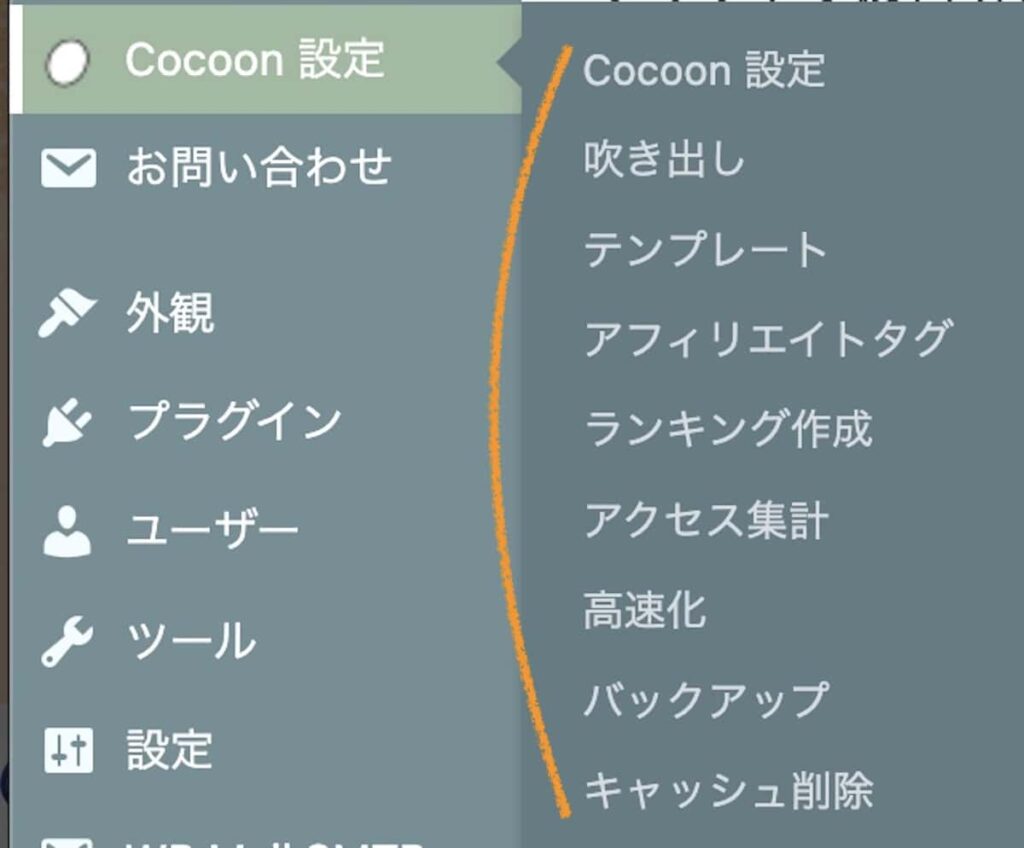
管理画面にはあまり変化を感じませんが、左のサイドメニューに「Cocoon 設定」が増えていましたね。

「Cocoon 設定」を開くと沢山のタグが⁈
『Cocoon』では設定の多くが「Cocoon 設定」に集まっています。
『Simplicity2』の時は、外観>カスタマイズ に多くの設定項目がありましたが、そちらの項目数は減っています。

まず、「その他」で「Simplicityから投稿設定を引き継ぐ」にチェックしてしまいましょう。
Simplicityから利用可能なPost meta情報を利用します。
例えば投稿画面の「SEO設定」「広告除外」項目とか。
※テーマカスタマイザーとかの設定は移行できません。
外観のデザインは、「スキン」「全体」「ヘッダー」「画像」「目次」のあたりで見た目の大部分を変更できます。
外部ツールとの連携も設定完了してから新しくなったサイトを公開したいですよね。
「広告」「OGP」「アクセス解析・認証」「SNSシェア」「SNSフォロー」「API」のあたりを要確認です。
Google Search Consoleなど、『Simplicity2』の時とは違ったコード取得方法もあり、戸惑わないよう確認しておきましょう。
プラグインは自分の場合ですが、Cocoonおすすめのサイト高速化設定が標準装備されているので高速化用プラグインが1つ不要になりました。
それと、それまで使っていた「reCAPTCHA v3」設定用のプラグインがPHP8.2.22をサポートしていなかったので、代替プラグインを探しました。
「reCAPTCHA v3」はセキュリティに必須なので、ちょっと焦りました……。
プラグインは何を入れているかによって影響の個人差が大きいでしょう。
ただし、「reCAPTCHA v3」を含む外部連携の設定をサブドメインに残しておくと計測などにエラーが出るかもしれないので、サブドメインをテスト用として残しておくなら連携解除(もしくは削除)しておいた方が良いかもしれません。
CSSで独自に施した設定は『Simplicity2』のstyle.cssと、外観>カスタマイズ>追加CSS からコピーします。
この際、『Cocoon』では必要の無い設定、そのままでは適用できない設定もあるので整理・調整しながらなるべくスッキリさせたいですね。
自分はCSS以外(何らかの.phpなど)のファイルは怖くていじっていませんが、複雑なカスタマイズをされている方は不具合が出ていないか要チェックです。
ウィジェットの多くは引き継がれていましたが、崩れている箇所は修正します。
本番サイトにコピー
コピー方法はプラグインがオススメされています。
「All-in-One WP Migration」らしいです。
しかし、本番サイトに丸ごと上書きコピーすることにビビってしまった自分は、各項目を自力でコピーしていきました。
もし、丸ごとコピー中にパソコンが落ちたら?もし、エラーが出たら自分で対処できる?
否!地道にコピーしても30分もかからない気がする!
もちろん自分の場合だけなので、変更箇所が多い場合はオススメしませんよ。
まず、本番サイトをメンテナンスモードにします。
プラグイン「Maintenance」を利用すると簡単でした。
*インストールしたら必ず設定で「Enable Frontend Login」のチェックを外してSaveしてください。
設定を変えずに鍵マークが表示されるとクリックでログイン画面に行ってしまいますので危険です。
表示される文面や画像は変えても変えなくても大丈夫です。
そんなにこだわる画面ではないし、おそらく短時間なので。
赤と緑に変わるボタンを切り替えてSaveすることでメンテナンスモードのオン&オフができます。
メンテナンスモードにしたらシークレットモードでアクセスするか、他デバイスでアクセスしてみて「メンテナンス中です」画面になっているか確認しておくのが安心です。
メンテナンスモード中を確認できたら、本番サイトとテストサイト、2つの画面を並べながら淡々とコピーしていきます。
メディアライブラリから挿入した画像は、サブドメイン内の画像URLにはサブドメインが付いているので、URLコピーではなく本番サイトで入れ直してください。
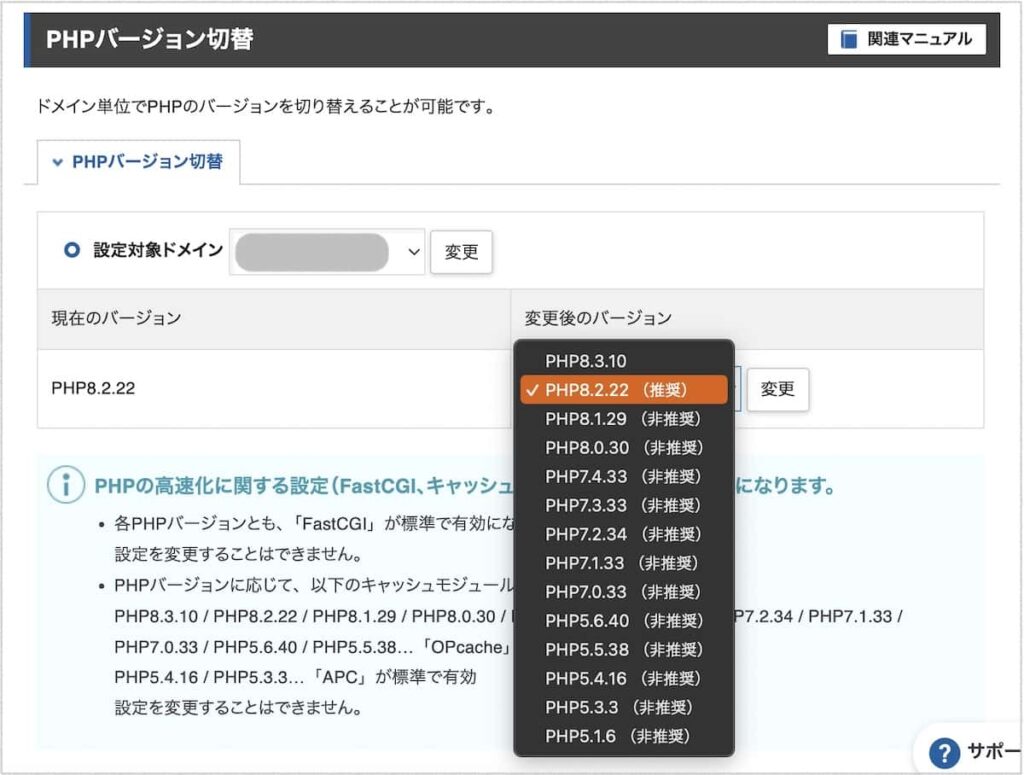
サクサクっと作業してそろそろ終了しよう!と思ったところで『XServer』からPHPバージョンを8.2.22に上げました。

ここでサイトのプレビュー画面を見て、「reCAPTCHA v3」が表示されていないと気付いてしまったのです。
少々悩みましたが、対応しているプラグインを使うか、問い合せページに「Contact Form 7」を利用していればインテグレーションモジュールで設置することもできます。
特に細かい指定をしなくてもOKであれば、「Contact Form 7」の機能を利用させてもらいましょう。
あとは、おいおい……
最低限の設定が完了したらメンテナンスモードを解除します。
テーマ変更の感想
さて、初めての大改造でした。
と言っても、後継テーマへの変更なんてとっても簡単な部類に入るのでしょうけれど。
大人気テーマなので、疑問が出ても検索するとサクッと解決法が見つかります。
今回はPHPバージョンとプラグインの互換性に問題ありでしたが、これもテーマ『Cocoon』サイト内のフォーラムでヒントが見つかりました。
『XServer』で「WordPressのサイトコピー」ができたのも助かりました。
サブドメインを作るのは事前に終わらせましたが、改造作業は深夜に短時間で済ませたかったので。
実際はテストサイトであれやこれやプレビューしながら改造する作業が一番時間がかかりました。
最近、パソコンが熱を持って突然再起動することがあり、移行中に起こったらデータが全部壊れるのでは?何とか耐えて神様!
涼しい季節になったのが良かったのか?深夜の集中力が良かったのか?ありがとう神様!
これで当分は最新のWordPressとPHPに対応できて安心です。
手順を忘れないうちに、備忘録としての当記事も完成です。
せっかくだからサブドメインで違う趣味サイト作ろうかな⁈










コメントは優しくどうぞ