考えついた!
我ながら安直な方法を!
普段のワードプレスでのブログは、ほぼ「ビジュアル編集」で作成。
CSSをコピペさせていただけるサイトのお世話になりながら、見た目を好みに近づけるべく頑張っています。
なので、HTMLやCSSを使いこなす諸先輩方々は読まないでください。(笑)
▪︎contents▪︎
ワードプレスで文字色変更するには
2019年7月現在、最新版『 WordPress 5.2 Jaco 』にアップデートしてあります。
前バージョンの『Gutenberg』から投稿画面がガラッと変わり、段落ごとにブロックタイプやスタイルを変更できます。
昔からワードプレスを利用していると使いにくい!と、旧「Classic Editor」を使えるようにしている方も多いようですね……。
「怖いもの知らずで初心者の域を出たり入ったり」の自分は、アッサリと最新版に馴染む方向で頑張ります!
しかし、どうしても不便だったのは、こんな風に文章内の一部の文字色を変更する方法。
基本の色設定「文字色」ではブロック全体に色が付いてしまいます。
最低限の文字装飾なのに、不便極まりない!
=追記=
2020年4月『WordPress5.4 “Adderley”』から、再び一部の文字色を簡単に変更できるようになりました。
↓アップデートした場合は、簡単な方法でカスタマイズしてくださいね。
王道はプラグイン『TinyMCE Advanced』
一部の文字色を変更する為に、各所でオススメされるのがプラグイン『TinyMCE Advanced』ですね。
とても便利です。
ブロック編集でも「Text Color」を使えばドラッグした部分だけ文字色の変更ができます。

更に『TinyMCE Advanced』をインストールしていると、なんと『 WordPress 5.2 Jaco 』でも旧「Classic Editor」が使えるのです。
色々な装飾ができるので、インストールして損はない『TinyMCE Advanced』。
……って、この記事はプラグインを使わない方法でしたね。
プラグインの数をできるだけ減らしたいのと、『TinyMCE Advanced』はページ読み込み速度が少し遅くなると聞いたので、プラグインを使わないならどうすれば?と、考えたのです。
タグをコピペで文字装飾
文章入力が多いと時間短縮の為、頻繁に使う文字や文章を登録して、簡単に入力する方法を用意しているかと思います。
自分のPCはMacですが、Windowsでも便利なコピペアプリがありますよね?
Macで便利なコピペアプリは『Clipy』です。
『Clipy』ダウンロードサイトへ

コピーした履歴を覚えているだけでなく、スニペットを編集して登録もできます。
起動するショートカットキーもお好みで設定できて、Macユーザーにはお馴染みですね。
「ショートカットキーで起動→選んでエンター」の2ステップで楽々!
おや?『Clipy』にHTMLのタグを登録しておけば良いのでは?
やってみた!
よく使う色は、サイトのイメージカラーで固定の3色ほど。
文字色を変更する時は、同時に太文字にしています。
太文字&色変更、そんな場合のHTMLが、これだ!
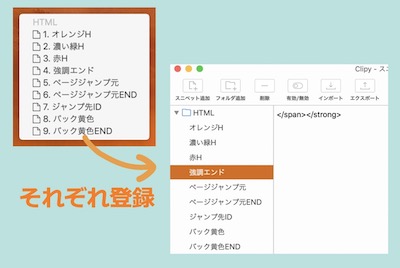
<strong><span style="color:#cc0000" class="tadv-color">これだ!</span></strong>装飾したい文字、上記では「これだ!」の前と後ろを別々に『Clipy』に登録します。
名前は自分がすぐわかるようにね。

前の部分の#cc0000は色コードなので、お好みの色を調べて入力します。
「原色大辞典」サイトなどを参考にして。
前の部分は必要に応じて、いくつか登録しておきましょう。
↓こちらが前の部分
<strong><span style="color:#cc0000" class="tadv-color">後ろは、共通ですね。
どの色を使っても、後ろ部分は1つでOKです。
↓こちらが共通の後ろ部分
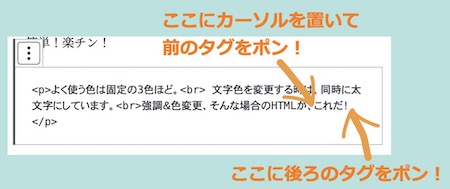
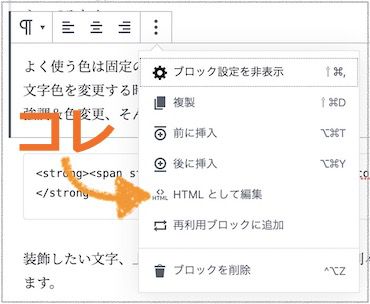
</span></strong>「ビジュアル編集」で入力した文章ブロックを「HTMLとして編集」に変更して、色を付けたい文字の直前と直後に登録してあるHTMLタグをペースト。
これでOKです

ブロック編集なら、1ブロック毎に「HTMLとして編集」できるので、目当ての文字も探しやすいですよ。
「Classic Editor」だと全体がHTMLになってしまって、目がシュバシュバする……。(笑)

『TinyMCE Advanced』を利用して「装飾したい文字を丁寧にドラッグする」→「Bの太文字にする」→「Text Colorでカスタムカラーに色コードを入力する」より速いかもです……?
ついでに文字背景強調も
様々な装飾をするには、プラグイン『TinyMCE Advanced』は本当に便利なのです。
「文章内の一部の文字の背景を注目させる為に黄色にする」も、Markで簡単にできます。
しかし、自分のブログでは黄色がキツすぎでした。
(ブラウザが<mark>に対応していれば#ffff00が使われる)

ついでに、こんな風に文字背景薄い黄色も登録してしまいましょう!
↓強調したい文字の前部分
<span style="background-color:#ffff99">↓後ろ部分
</span>#fff99は色コードなので、お好みで変更して必要な色数だけ登録しちゃいましょう!
簡単!楽チン!できた!
HTMLもCSSも書けないペーペーブロガーが考えると、こんな安直な事を言い出すのさ!

次回、安直な方法Part2!テーブルの背景色を変更する方法へ












コメントは優しくどうぞ