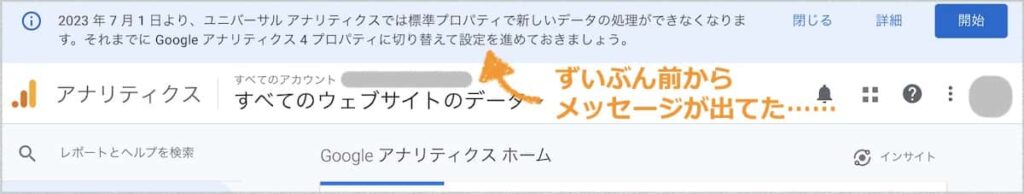
当ブログでは「Google アナリティクス」を利用しています、
そろそろ避ける訳にはいかない「ユニバーサルアナリティクス(UA)」から『Google アナリティクス 4(GA4)』への変更。
(以下、記事内では『GA4』と記述します。)
2023年7月1日以降は『GA4』しか処理されなくなるので、できるだけ早く各自で対応が求められています。
2023年7月1日まで「ユニバーサルアナリティクス(UA)」プロパティでデータを使用および収集し、その後は少なくとも6か月間アクセスして過去のデータは確認できます。
必要に応じてデータのエクスポートが強くオススメされていますよ。

アナリティクス ヘルプ>次世代の Google アナリティクスのご紹介 を読むと手順も書いてありますが、読むとやる気が失せます。
難しそう……、複雑そう……、失敗しそう……、泣きそう……。
え〜い、とりあえずやってみよう!
今後も変更があるかもしれないのですが、思ったより簡単に『GA4』に対応できました。
おそらく最も簡単と思われる手順で進めています。
同じ環境でも違う方法があるので、最適かどうかはわかりません。
それでもどなたかの参考になればと思います。
▪︎contents▪︎
まず現状を確認
当ブログの環境は、
- WordPress(ワードプレス)
- テーマ「Simplicity 2」
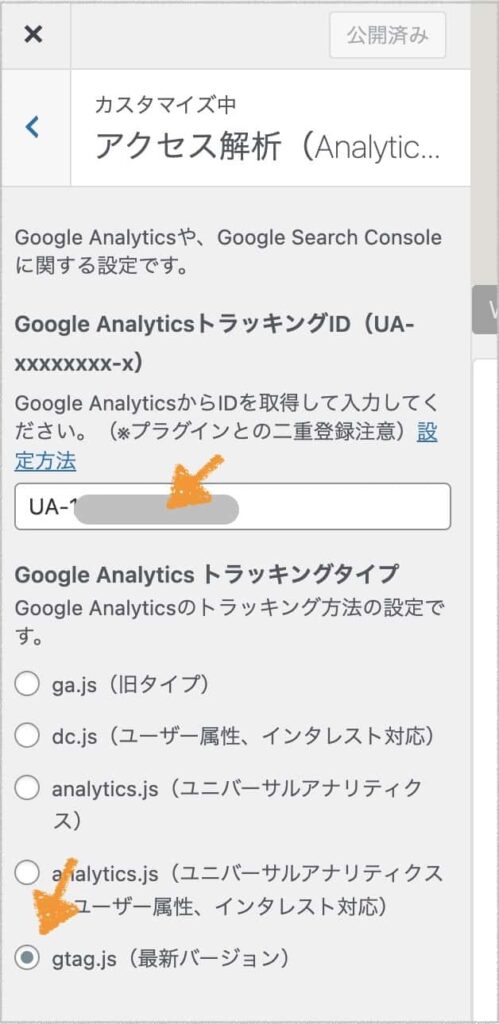
- 「Simplicity 2」のカスタマイズ機能を利用して、自分でファイルを編集することなく「Google アナリティクス」のID(UA-)を埋め込み中
- 「Simplicity 2」のカスタマイズ機能を利用して、「gtag.js」に対応

もうね、無料で利用するのが申し訳ないくらいテーマ「Simplicity 2」に依存している状態なんです。
テーマに頼らなくても自分で編集できるようにするべき!
……ではありますが、今回も「Simplicity 2」に依存したまま進めました。
「Google アナリティクス」から設定
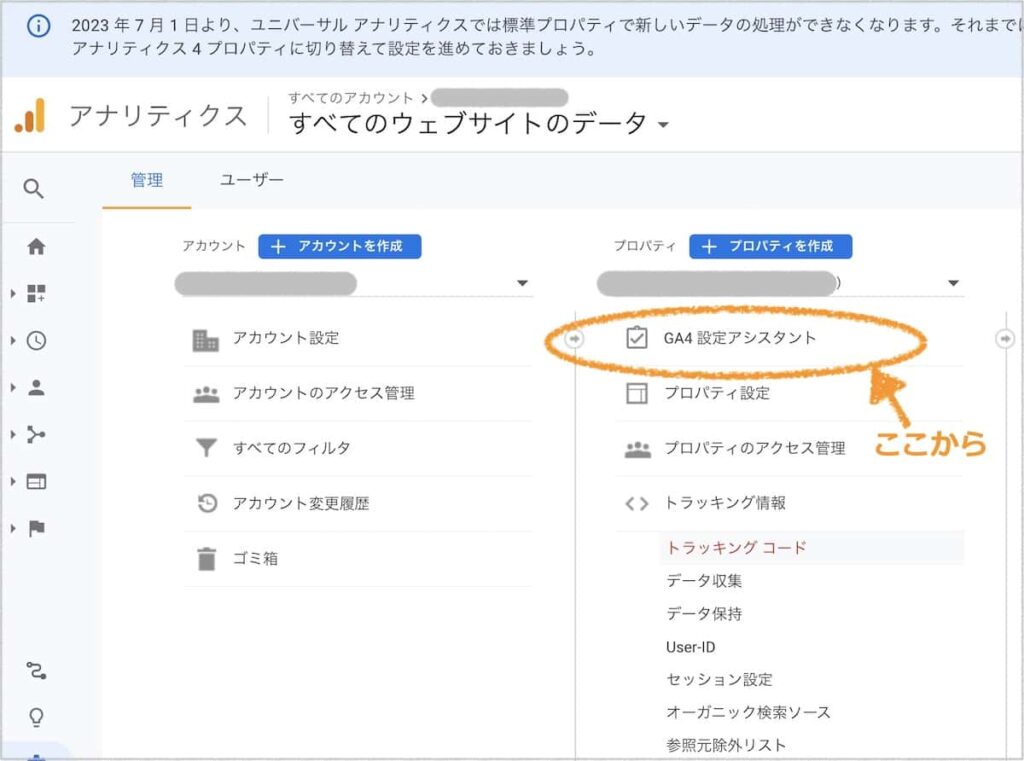
「Google アナリティクス」の「管理」にいつの間にか「GA4設定アシスタント」という項目ができているのでここから進めます。

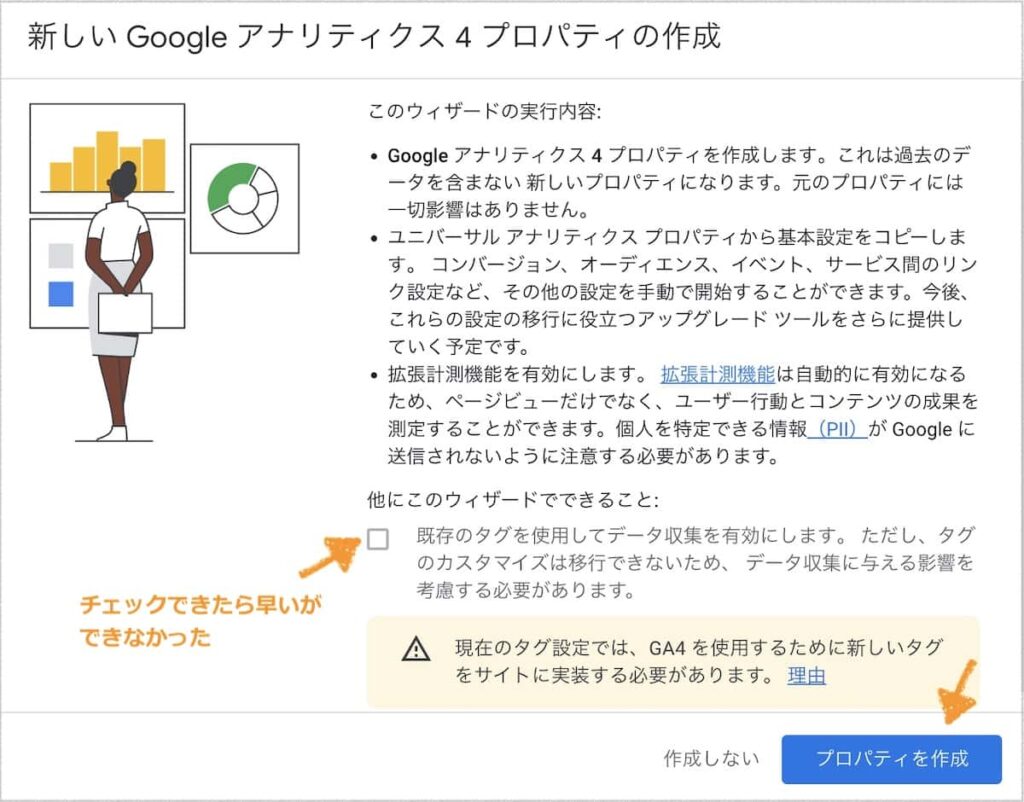
中に入って「はじめに」(「ようこそ」の場合もあり?)→「プロパティを作成」でプロパティの作成完了です!


もし、「プロパティを作成」ボタンの真上「他にこのウィザードでできること」にチェックできるようになっていたら接続も完了します。
自分の場合はチェックできなかったので、次に「タグの設定」が必要です。
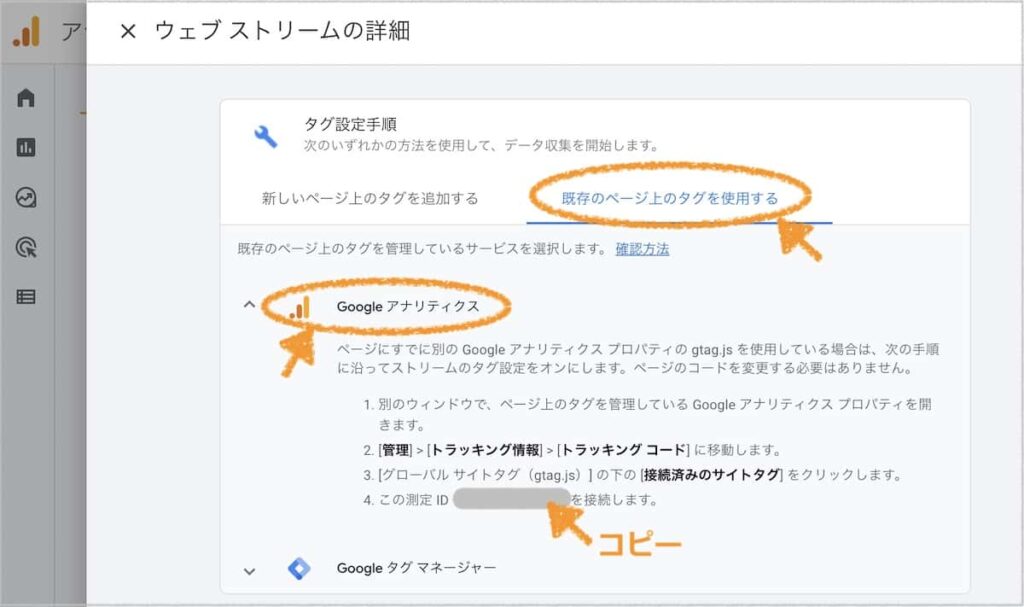
『GA4』のホーム画面に出ている「タグの設定手順を確認」に入ります。
(他にも「管理」→「設定アシスタント」→「タグの設定」や、「データ ストリーム」からでもタグの設定画面に入れますよ。)

「タグ設定手順」→「既存のページ上のタグを使用する」→「Google アナリティクス」で書かれている測定ID(G-)をコピーします。

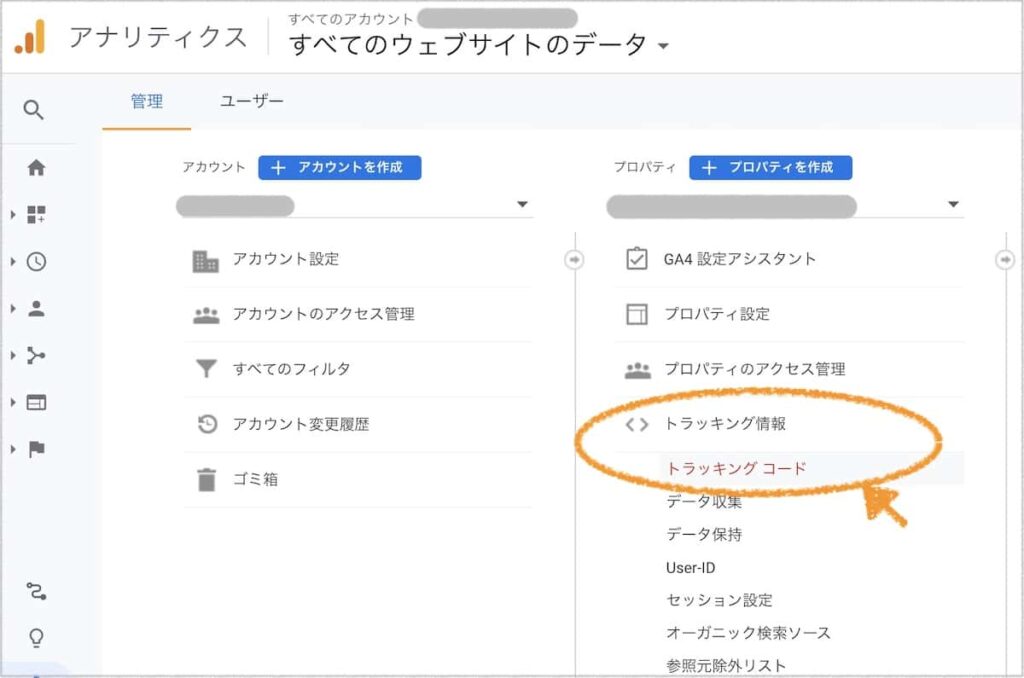
「Google アナリティクス」に戻って、「管理」→「トラッキング情報」→「トラッキングコード」に入ります。
*『GA4』の管理画面ではありませんよ。

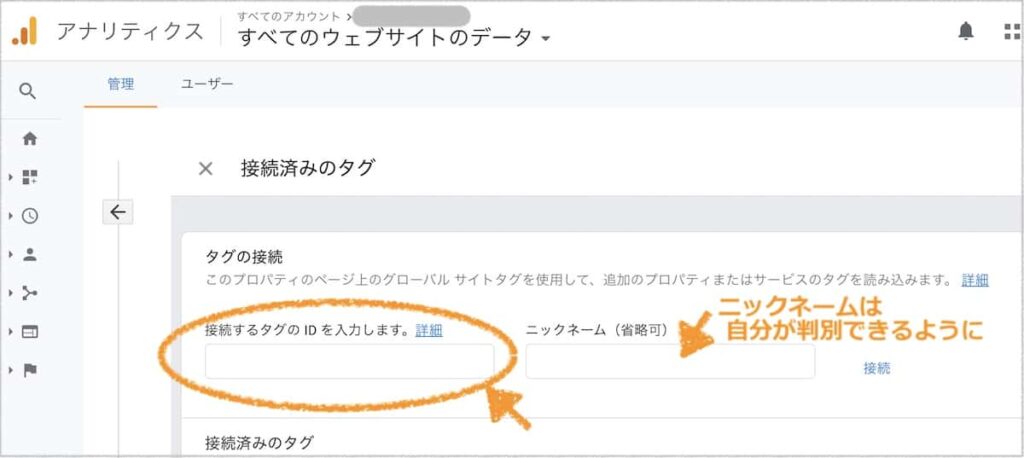
「接続済みのサイトタグ」→「タグの接続」でコピーした測定IDと適当なニックネームを記入したら「接続」をクリックします。

これで最低限の設定が完了しました。
『GA4』のIDやタグに関する細かい設定などは、『GA4』の「管理」→「データ ストリーム」からいつでも確認できます。
おいおいカスタマイズしましょう……。
『GA4』の稼働確認
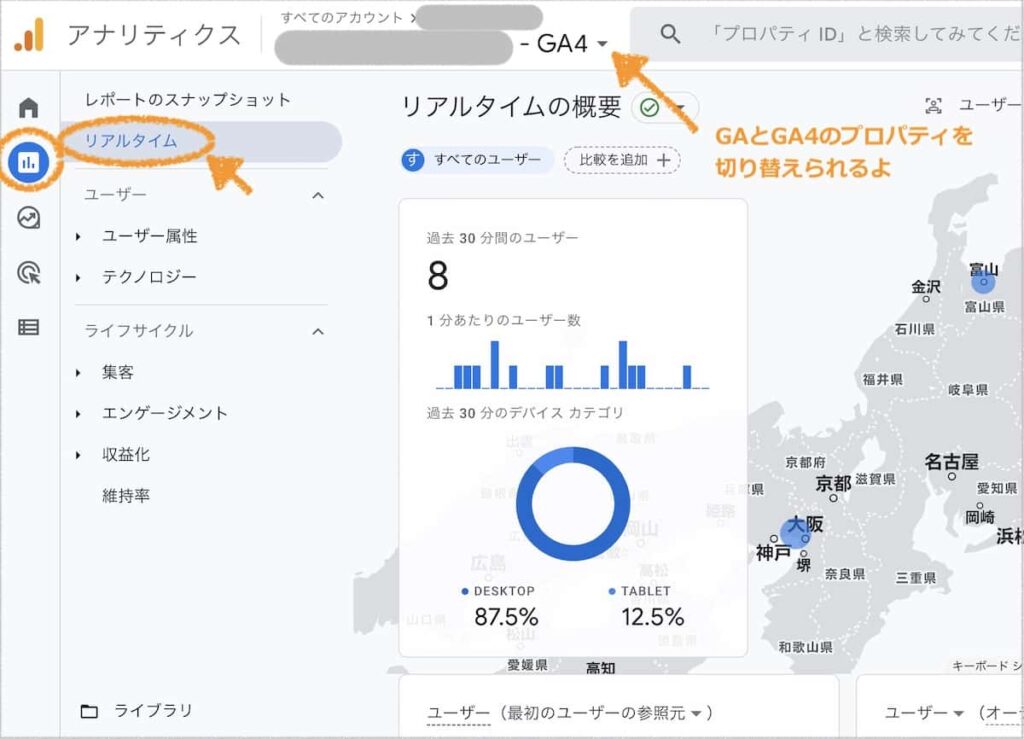
設定直後は『GA4』のホーム画面から「レポート」→「リアルタイム」で反応しているかどうかを確認します。

データがホーム画面に表示されるようになるには少し時間がかかるようです。
しばらくは「ウェブサイトから受信したデータはまだありません。」が表示され続けます。
自分の場合は深夜に設定して朝起きたら既に開始していたので正確な時間はわかりませんが、6時間もかかっていないですね。
24時間経っても開始されない場合は、問題が発生している可能性があります。
アナリティクス ヘルプ>[GA4] タグ設定時のよくある間違い を確認してみてください。
ホーム画面でアカウントを切り替えて「ユニバーサルアナリティクス(UA)」か『GA4』、どちらのデータも確認できますよ。
他のタグ埋め込み方法
- ワードプレスのプラグインを利用する
- Googleタグマネージャーに登録して管理する
- テーマファイルを直接編集する
タグがどんどん増える予定があるならタグマネージャーを利用するのがオススメです。
まとめと今後
ワードプレスとテーマ「Simplicity 2」のおかげで簡単迅速に『GA4』に対応できました。
「ユニバーサル アナリティクス(UA)」が存在しなくなった時にどういう対応をしなければならないのか?不安が残ります。
やっぱり早めにGoogleタグマネージャーを利用しておけば良かったと後悔する気もします。
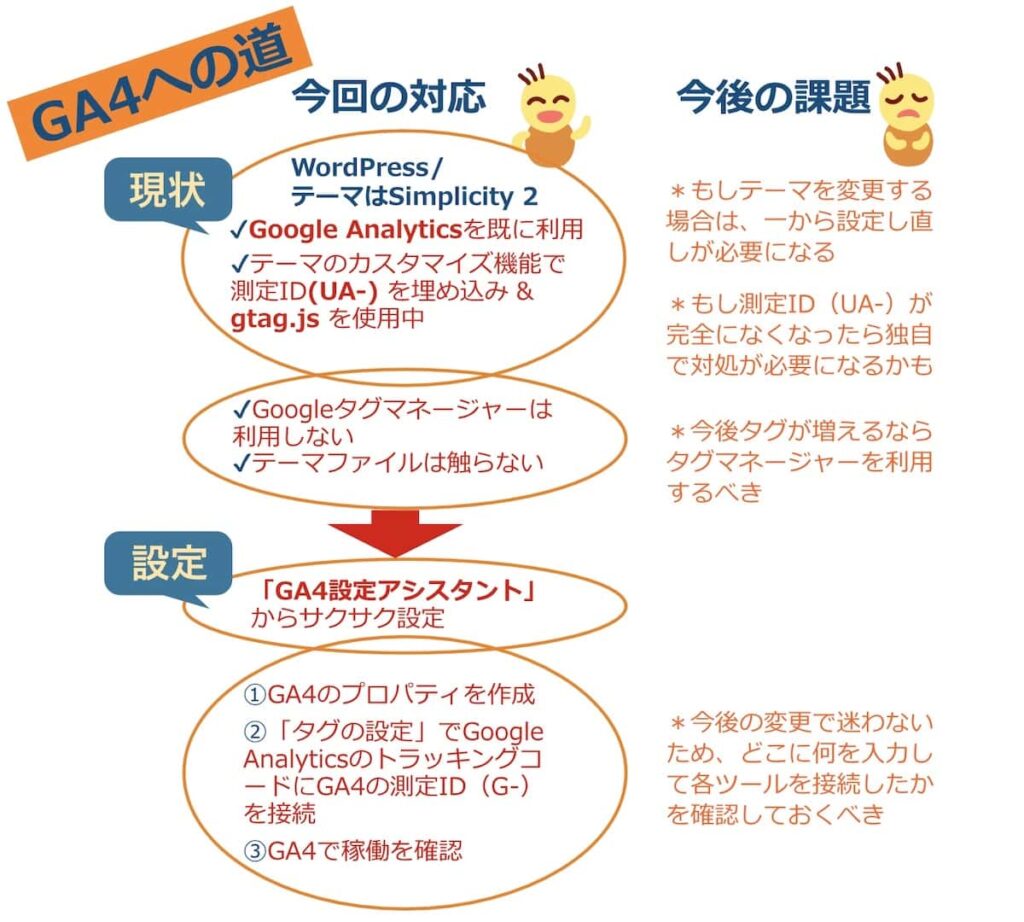
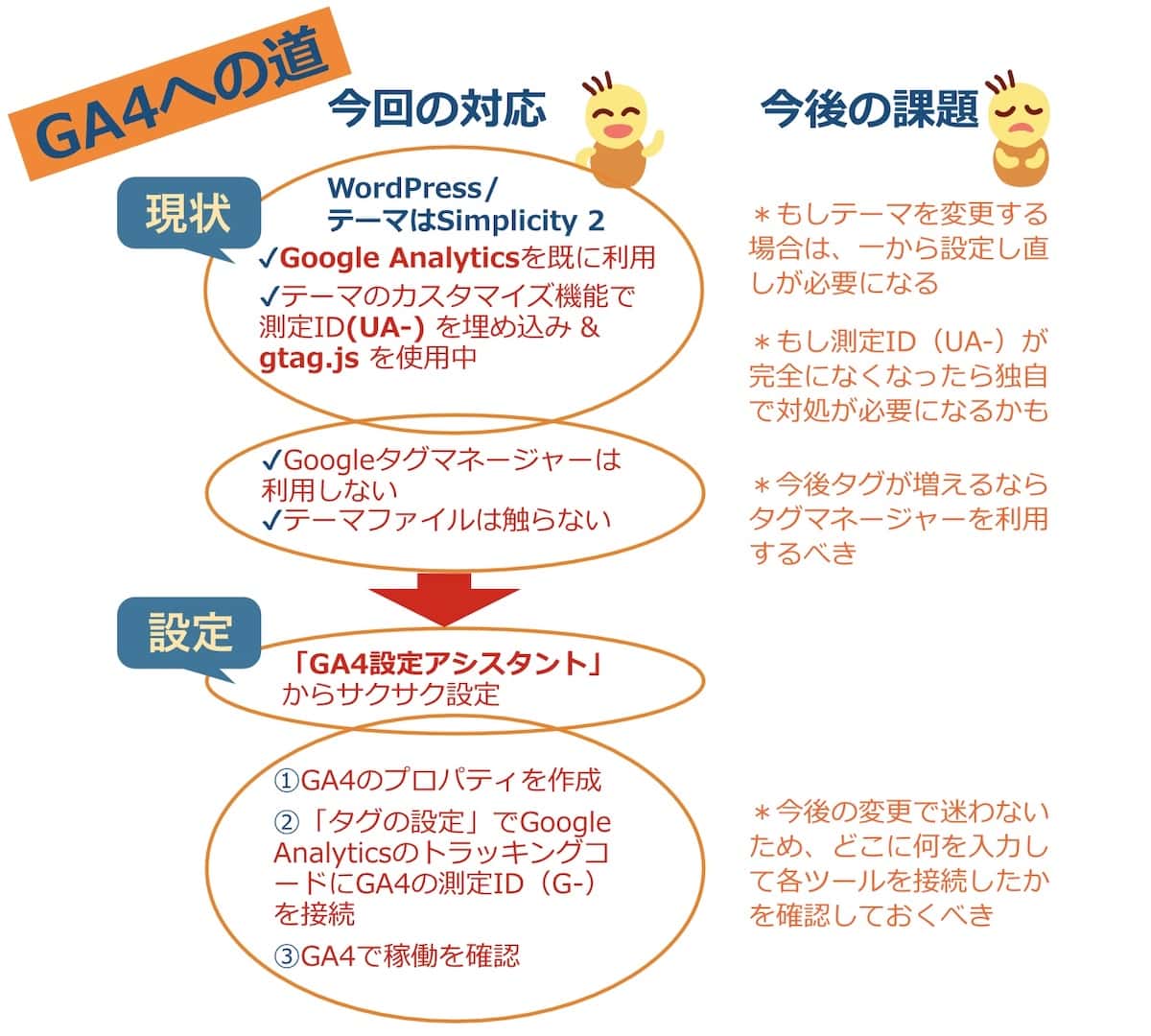
今回の対応&今後の課題を自分のために↓メモ↓に残しておきました。

『GA4』のデータ分析方法はこれから勉強ですね。
個人ブログなので記事の内容を充実させるのが最優先でアクセス解析は二の次が基本です。
まずは、『GA4』計測スタート!










コメントは優しくどうぞ