
ふぅ、、、
2日かけて『h2見出し』と『h3見出し』のカスタマイズを施しました。
まだまだ調整をしたいのと、書体を変えるべきかな?と悩んでいますが、初心者にしては上々です。
細かいツッコミは無しでお願いします。
見出しにツギハギだらけのCSSカスタマイズ
WordPressでブログを始めて1ヶ月半。
利用させて頂いているテーマは『Simplicity 2』です。
HTMLもCSSも全くわかりませ〜んの状態で、前回のカスタマイズはフォント色の変更のみ。
そこから10日程しか経っていませんが、ここまでデザインできました!を披露です。
初心者なのに見出しへのこだわり
自分の基本色は、オレンジ&グレー。
あまりカワイイのは苦手、キッチリ四角いのも記事内容が薄いので合わない…。
ベタ塗りに白抜き文字は重たい…。
皆さんのブログを読みあさりました、ありがとうございます。
コピペOK!で情報公開されているCSSを、いくつも合体させて改造しました。
なので、突然コメントが挿入されていたり(書かれていると有難いです)、marginがダブルで並んでいたり。
marginが2行はやっぱり変なので、1行にまとめました!
多分、指定の順序が不自然でしょうけど突っ込まないで…。
まずは前回記入済みのCSSでフォント色の変更方法はOK。
それにプラスして、
グラデーションを付ける方法は?
ラインの太さを変える数字の場所は?
文字間のスペースも微妙に広げました。
特にわからなくて悩んだのが、上下それぞれに丁度良いスペースを作る方法。
見出しの上は、下側より少し広めのスペースが欲しかった。
初心者なのでまずは追加CSSでプレビュー
まずは、追加CSSで変更しましょう。
追加CSSならリアルタイムでプレビューできます。
場所は、『ダッシュボード→外観→カスタマイズ→追加CSS』です。
追加CSSでプレビューしながら、散々、あーでもないこーでもないと改造すること2日間。
同じプログラムをダブルでコピーして、後に書かれた方が優先されるので、少しずつ試しながらOKになったら前のプログラムに書き加える。
間違えると追加CSSさんが「×」とダメ出ししてくれるので、元に戻せなくなったら一旦、全部消去。
回り道をしながら、何とか披露できる状態に。
完成したら『ダッシュボード→外観→テーマの編集→style.css』に書き込みましょう。
h2とh3見出しが完成
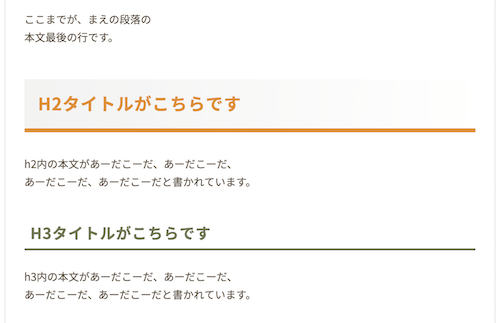
頑張ってできたのがコチラ↓

『h2見出し』には、左から右へ100%→0%でグレーのグラデーションがかかっています。
見出し上のスペースも、最初はキツキツだったのですが、
「margin-top」を追加したら希望通りになりました。
最初のh2は、margin指定が、
margin: 0 0 1.3em;
margin-top: 50px
の2行で、「 0 0 」の意味がわからなかったのですが、順番に上(top)から時計回りの指定らしく、最初の「0」を「50px」にしたら1行にできました。
pxとemが混在するのは今後何か問題が出る?という疑問は残ってますけど。
少しでも読み込むプログラムが少ない方が良いというのは、初心者でも何となく思います。
…………ですよね?
ラインの太さも、h2とh3が並んだ時に心地よい違いが出るように微妙に調整。
シンプルだけど自分らしさが出たかな?と、思います。
本当はh2見出しに、もう1本ずらしたラインを引こうと思ったのですが、希望の長さ&場所にうまく引けず今回は断念…。
h4以降もデザインを考えて作ろうと思いますが、あまり使わないのでね…(笑)
完成した見出し用CSS
モチロン、コピペOK!ですが、もっと賢い書き方があると思いますよ。(笑)
.article h2 {
color: #ea8b2c;
border-left: 0 none;
background: linear-gradient(to right, #f3f3f2 0%,#fff 100%);
margin: 50px 0 1.3em;
padding: 0.8em;
border-bottom: solid 6px #ea8b2c;
letter-spacing: 1px; /*文字の間隔を少し広く*/
position: relative;
}
.article h3 {
color: #6e7955;
border-left: 0 none;
margin: 40px 0 1.1em;
padding: 0.4em;
border-bottom: solid 3px #6e7955;
letter-spacing: 1px; /*文字の間隔を少し広く*/
position: relative;
}初心者でも、チョット気合を入れたらここまで出来ました〜、の巻。










コメントは優しくどうぞ