2025年10月30日、なんと無料で新『Affinity』登場しました。
関連記事はコチラで↓
*以下の記事内は2023年7月時点の情報です。
機能部分を参考にできますが、インストール方法は最新の情報をチェックしてくださいね。
まだまだ機能が不十分ながらも使い倒しているデザインソフト『Affinity 2』。
仲間を増やしたいので少しでも普及促進になりそうな記事を書いてみます⁈
デザインに使用するのは『Affinity Designer 2』がメインですが、『Affinity Publisher 2』や『Affinity Photo 2』と連携するととっても使いやすいですよ。
MacでもWindowsでもiPadでも使えます。
最近、文字(テキスト)を装飾する機会が多かったので、縁取りする方法2種類『境界線』と『アウトライン』の違いについて整理しました。
文字(テキスト)を例にして説明しますが、図形(シェイプ)に対しても縁取りできます。
『境界線』でも『アウトライン』でも色や太さ、スケーリング(拡大縮小時の太さの変化)のオンオフなどはどちらも同じく設定できます。
例えば文章の背景に画像を置いたので文字がくっきり読めるように白い縁取りを付けたい!
なんて時には、どちらでも大丈夫です。
もう一歩先に何をしたいかよって、『境界線』を選ぶか『アウトライン』を選ぶかを間違えると面倒になります。
*記事内は2023年7月時点の主に『Affinity Designer 2』での機能紹介です。
▪︎contents▪︎
『境界線』とは
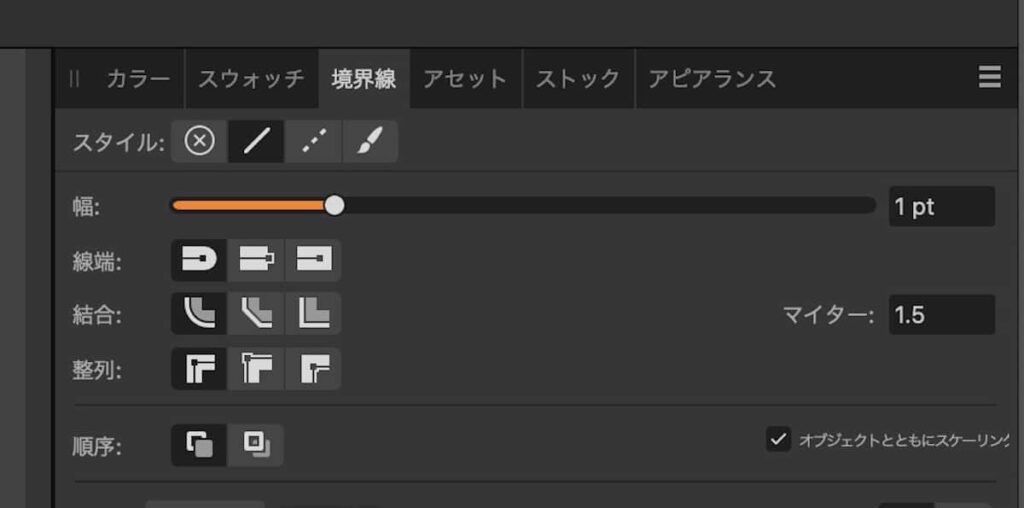
右上の境界線パネルで装飾します。

もちろん文字に限らず図形や線単独にも設定できて、破線を作ったりブラシを使ったり、色々なニュアンスの装飾ができます。

デフォルトでは「順序」が前側(右側にチェック)になっていて縁取りが文字の内側に食い込むので、設定を奥側に(左側にチェック)した方がイメージ通りになるかと思いますよ。
文字を縁取りでカッコ良くデザインしよう!という強い意志を持っている時には『境界線』で装飾することが多いです。
『アウトライン』とは
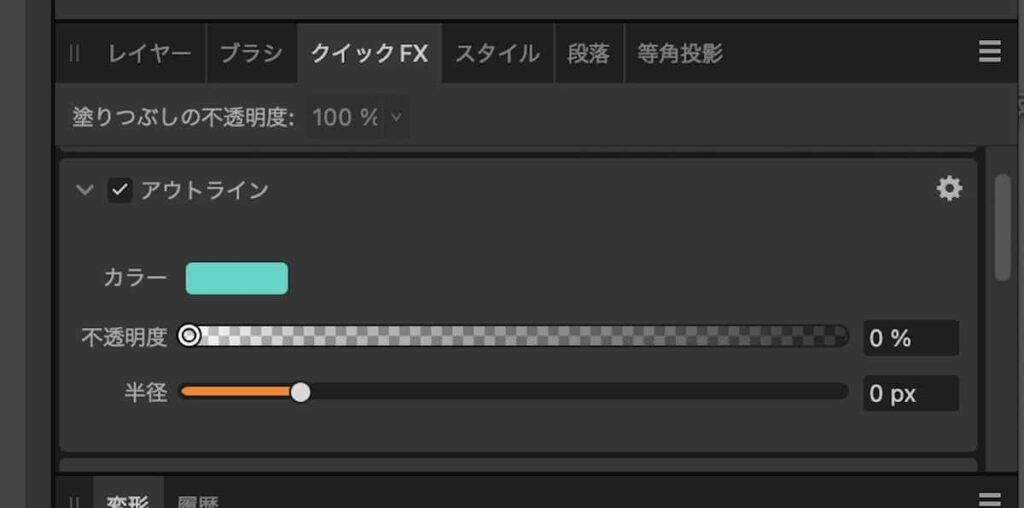
レイヤーのパネルグループの「クイックFX」の中に『アウトライン』があります。
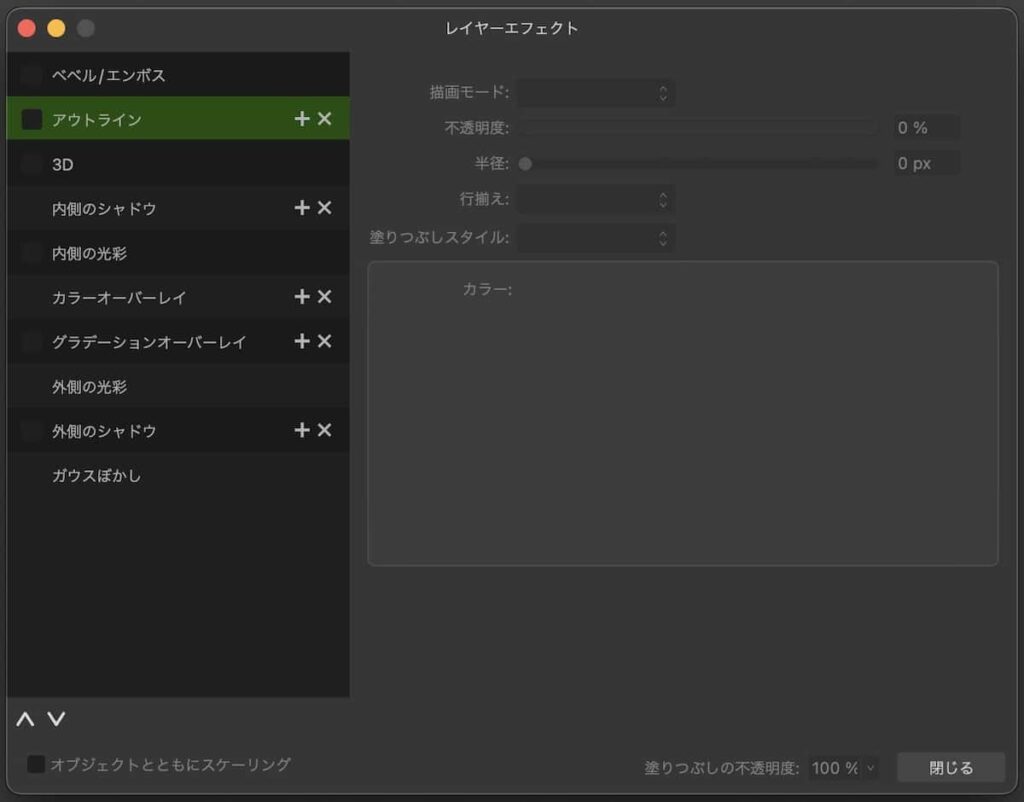
上部メニューのレイヤーの中からもレイヤーエフェクトを表示できます。
「クイックFX」がレイヤーパネルに無い場合は、上部メニューのウィンドウで「クイックFX」にチェックを入れます。

「クイックFX」で右上の設定(歯車マーク)を開くと、縁取り部分にだけグラデーションをかけたり、「行揃え」では外側・中央・内側と微妙に違う場所を指定して縁取りを付けることもできます。
「クイックFX」には『アウトライン』以外にも装飾に関する項目がたくさんあります。

文字が読みにくいんだけど、縁取りしようかな?シャドウをかけようかな?立体感を出そうかな?なんて迷っている時には「クイックFX」を開く気がします。
『境界線』と『アウトライン』の違い
文字にはフォント情報があってフォントとして使うならそんなに違いません。
ロゴなどを作りたくて変形させながらデザインする場合、フォントを図形として扱い、あーでもないこーでもないと試しながら装飾していきたいですよね。
まず、文字を選択して右クリック(または上部メニューのレイヤー)から「カーブに変換」し、フォント情報が消えたカーブにします。
ちなみに、Adobe Illustrator界隈で「文字をアウトライン化して」と言うのは、『Affinity 2』では「カーブに変換」のことを意味します。
*「カーブに変換」してしまうとフォントには戻せないので注意です。
他のデザインソフトも利用する方ならカーブのことをパスと言った方が分かりやすいかもしれませんね。
「カーブに変換」までなら『境界線』でも『アウトライン』でも同じで、文字本体部分がカーブになります。
その先、『境界線』で縁取りを付けた文字の場合、「カーブに変換」後に「グループ解除」して「境界線を展開」ができます。
すると、文字本体部分と縁取り部分が別々のカーブになります。
別々に変形や装飾が可能になるのです。
*「カーブに変換」は『Affinity Publisher 2』や『Affinity Photo 2』でもできますが、「境界線を展開」は『Affinity Designer 2』の機能です。
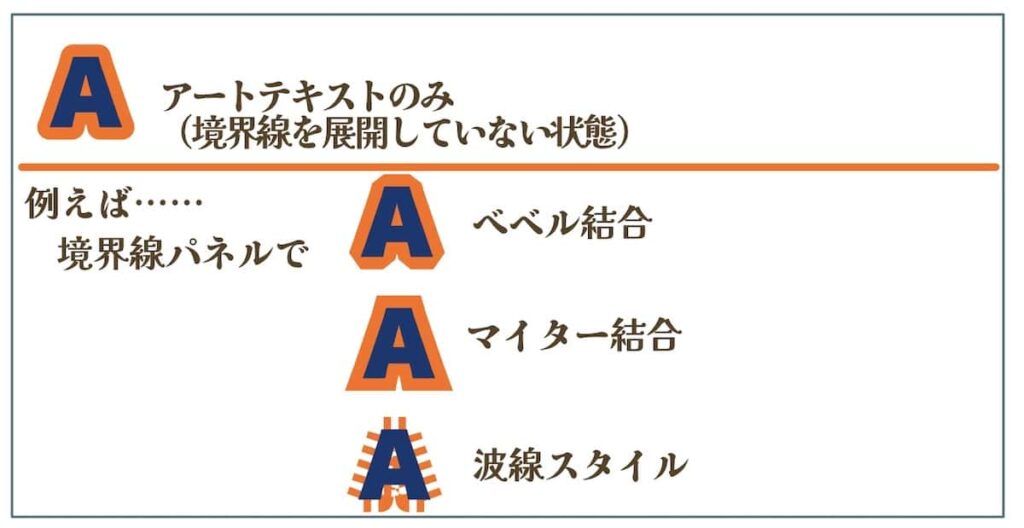
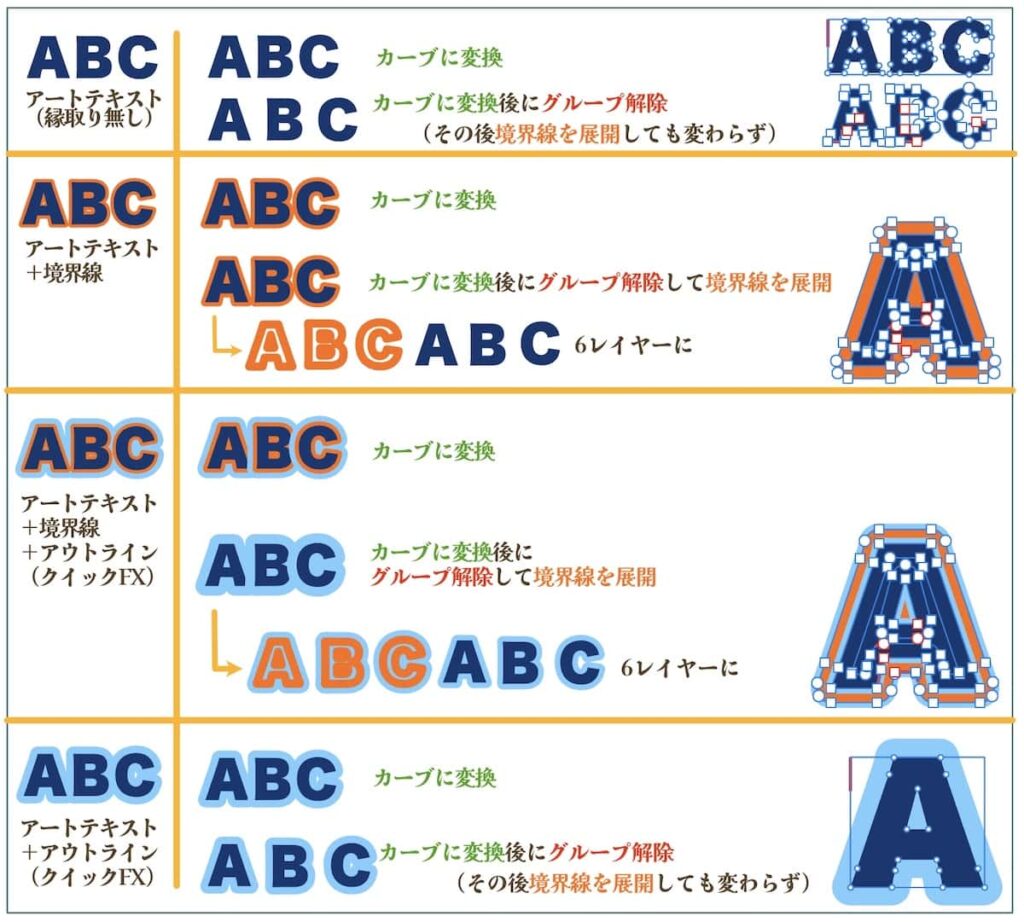
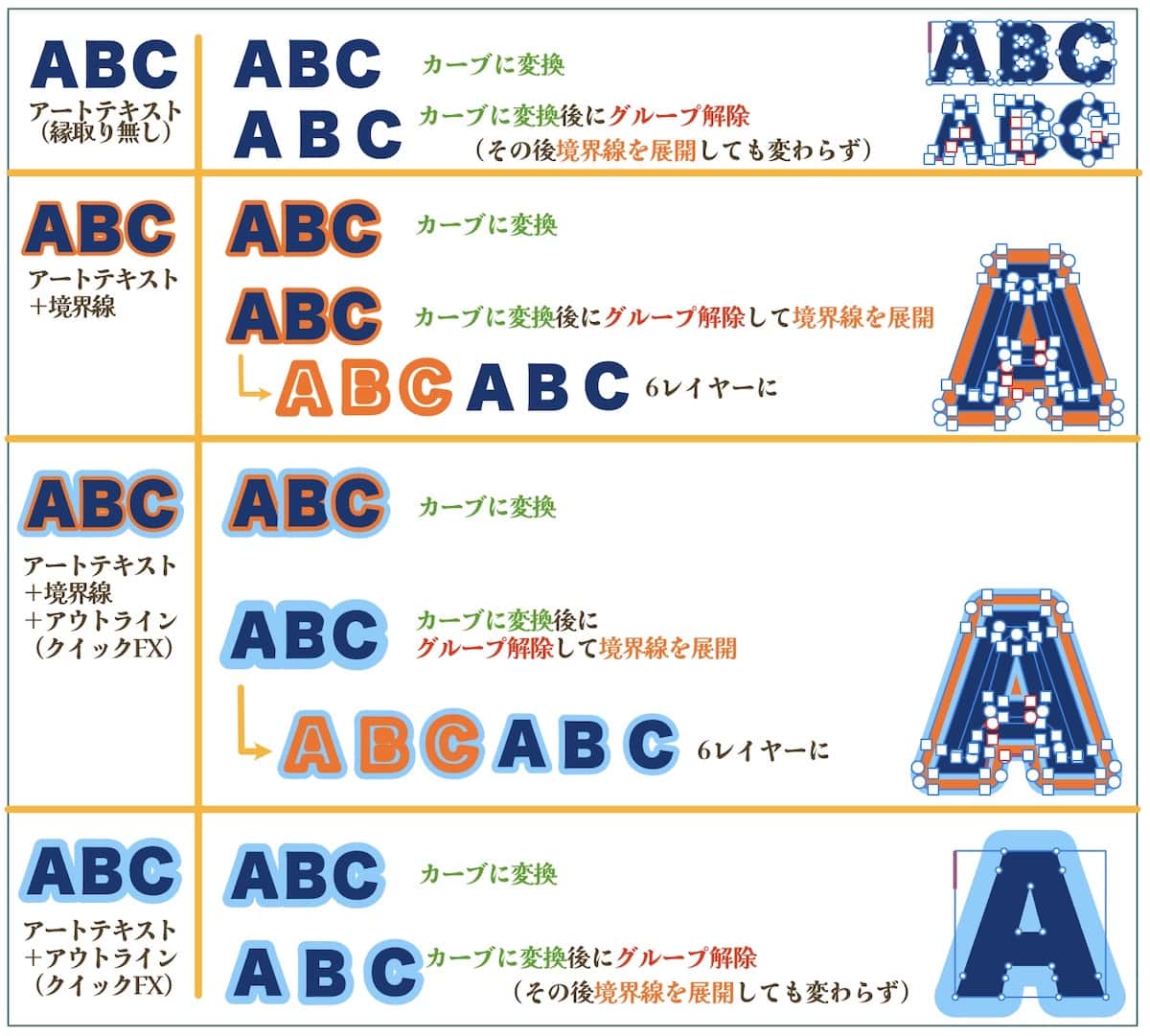
文字(アートテキスト)のみ、文字+境界線、文字に境界線とアウトラインの重ね掛け、文字+アウトラインの4パターンで挙動を試してみました。
下図でノード(アンカーポイント)の付いている場所が、『境界線』と『アウトライン』で違うのが分かるでしょうか。

『境界線』で「境界線を展開」して文字と縁取りが別々の図形(シェイプ)になった場合、できることの例が下の図です。

余談ですが、カーブで囲まれた部分を色や画像で塗る「ベクター塗りつぶしツール」が2023年5月のアップデートで追加され、塗り動作がとっても簡単になっていますよ。
図形(シェイプ)にしてしまえば図形同士を加算、型抜き、交差、中マド、分割などをして複雑なデザインもできます。
という感じで、
『境界線』は「境界線を展開」して別々のレイヤーにすることでデザインの幅が大きく広がります。
『アウトライン』は縁取りがまとわりついて⁈くるので文字を変形させても同じ装飾を維持できます。
ブレンドモード
『境界線』でも『アウトライン』でも更に高度に見た目を変化させるのは、ブレンドモード(描画モード)です。
レイヤーまたはオブジェクトのピクセルが下位レイヤーのピクセルとブレンドされて色が変化する機能です。
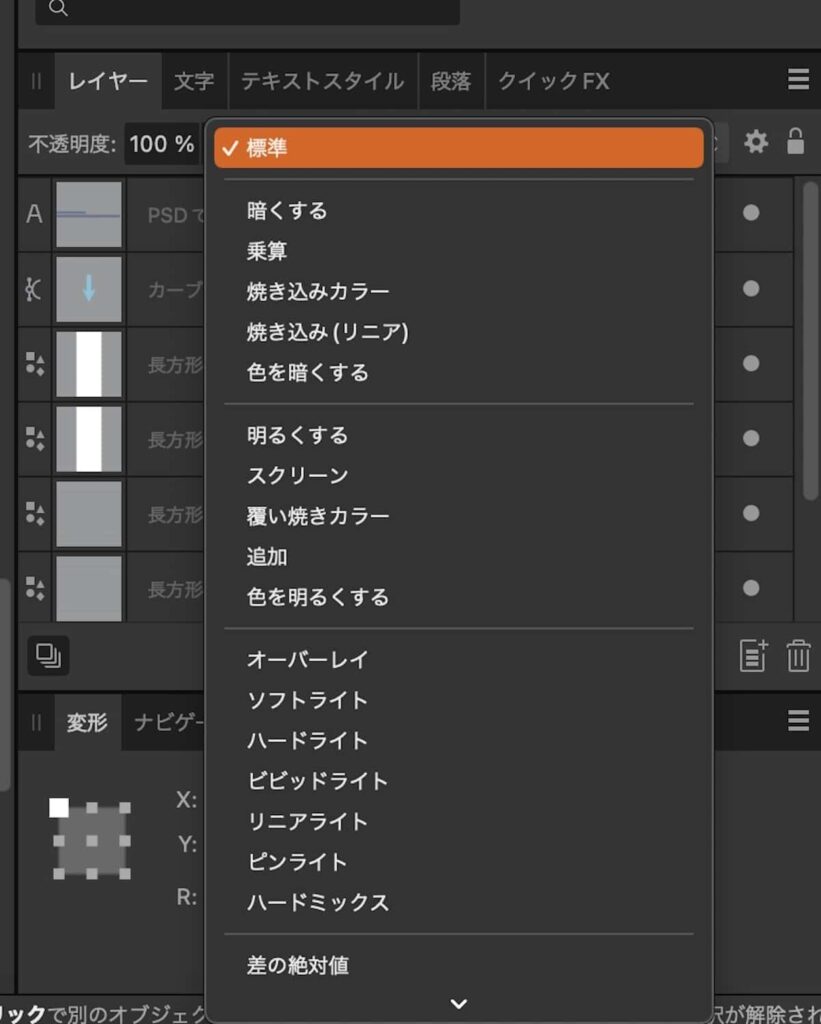
『境界線』で作った場合はレイヤーパネルで変化させます。
レイヤーパネルにあるデフォルトは「標準」になっている部分です。
選択したレイヤーに対して効果が出ます。
右の歯車マークを開くと「ブレンドオプション」でもっと専門的な設定も可能です。

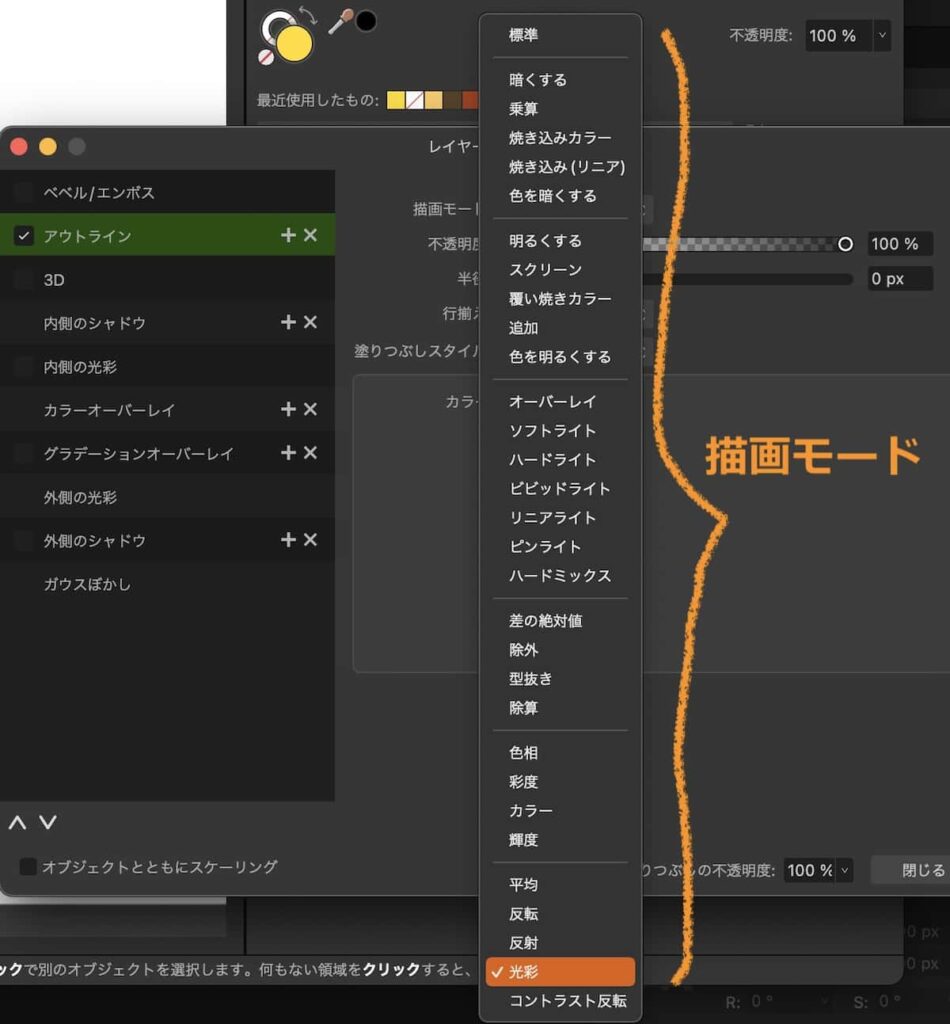
『アウトライン』で作った場合は『アウトライン』の中の「描画モード」でも変えることができます。
『アウトライン』の中の「描画モード」で変更すると文字自体は変化せず、縁取り部分にだけ効果が出ます。

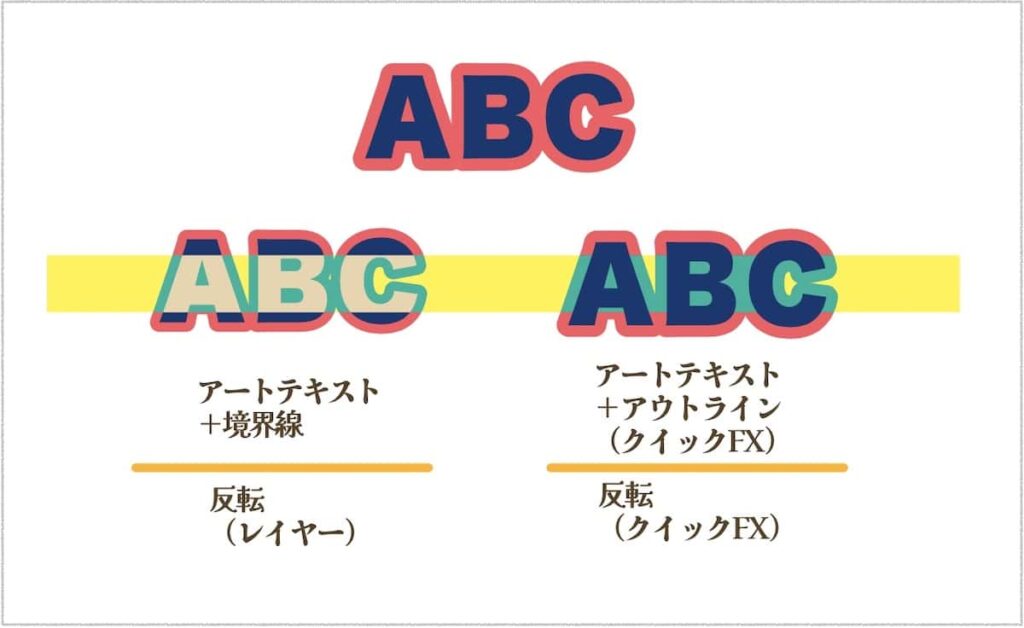
どこにブレンドを効かせるかはデザインセンス次第ですが、透明感のある効果を簡単に適用できます。

「クイックFX」には、お手軽に分かりやすく装飾ができるよう機能がまとまっていますね。
余談ですが、試行錯誤して作った効果を他のオブジェクトにも適用させたい場合は「スタイルピッカー」を使うと便利ですよ。
エフェクトの注意事項
完成したデザインをどう使うか?も実は重要です。
自分で使うなら良いのですが、デザインを書き出して他に渡す(共有や印刷など)場合です。
JPGやPNGの画像データで渡すなら問題ありませんね。
思う存分装飾します。
加工できるようにと元データを渡す場合、肩身の狭い少数派の『Affinity 2』シリーズはドキッとします。
先方は大抵Adobe様です!
PSD、SVG、EPSなど互換性はありますが、再現度は100%ではないようですから。
大前提としてPSDやPDFで書き出してもテキストはラスタライズされるのでフォント情報は維持できません。
余談ですが、フォント情報が残ったままのテキストがあるかどうかは、『Affinity Publisher 2』で上部メニューのウィンドウから「フォントマネージャー」で検索してみると分かります。
単純な縁取りやグラデーションの見た目は変わらないようです。
が、実際はどこまでが大丈夫なのかは分かっておりません……。
ブレンドモード(描画モード)はおそらく無理です。
ただのベタ塗りになってしまいます。
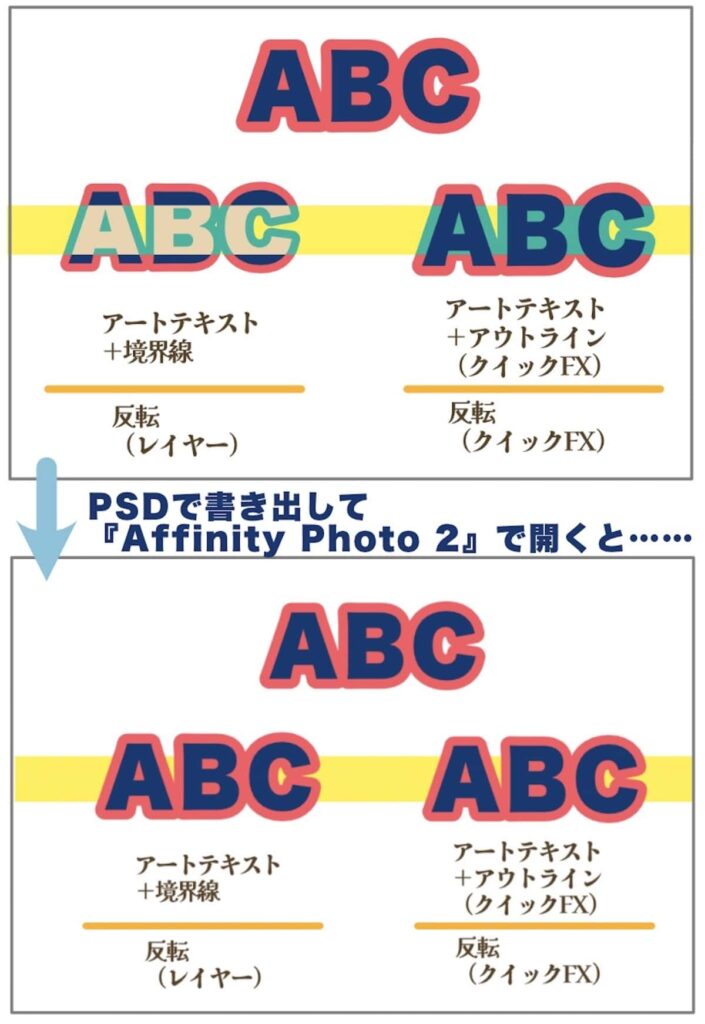
試しにPSDで書き出して、『Affinity Photo 2』で開いてみると……。

全く違う残念な結果になっていますね。
EPSで書き出し→『Affinity Designer 2』で開いた場合は、見た目はOKですがブレンドさせた部分は四角くトリミングされた画像レイヤーになっていました。
もし、PSDなど加工できるデータで渡すと決まっているならブレンドモード(描画モード)は使わない方が無難です。
やはり仲間を増やしたいですね。
Affinityの拡張子のままでやり取りできる仲間を!
特に、日本語縦書きに対応してもらいたいので日本で!
そんなんこんなで互換性・テキストの縦書き・日本語フォントの種類を考えるとAdobeを契約しようかと思うこともしばしばなのですが、縁取りデザインできる内容は遜色ないでしょう???
『Affinity 2』で『境界線』と『アウトライン』の特徴を理解しながら使い分けてデザインの幅、そして『Affinity 2』を広げたい!!!












コメントは優しくどうぞ