ワードプレス(WordPress)を利用したブログを運営して数年経ちました。
時々コメントをいただくこともあり、コメント欄をカスタマイズしようかと考えました。
コメント欄のアバター(自分のキャラクター画像)です。
自分でチャチャッと描いたイラストを設定したいな〜と思った訳です。
オリジナル画像をアバターにする方法は3つあります。(他にもあるかもしれませんが)
- 「Gravatar」を利用する
- プラグインを利用する
- functions.phpを編集する
今回は「Gravatar」についての記事です。
いやはや、メリットとデメリットの振り幅が大きいぞ!と思いました。
「Gravatar」に興味があるけどまだ設定はしていないという方の参考になればと思います。
▪︎contents▪︎
「Gravatar」とは
「Automattic」が運営する「WordPress.com」というプラットフォームが提供する、サイトを越えて利用できるアバターを作成できる無料のサービスです。

「Gravatar」で作成したアバターに対してプロフィールも設定しておけます。
ワードプレスで「アバターを表示する」設定にしていれば、自分のサイトにも、自分以外の記事へコメントした場合もアバターが表示されます。
他にTwitterなどにも設定可能なので、集客のために共通してアバターやプロフィールを表示させたいという場合などはとっても便利なサービスですね。
メールアドレスに画像が紐付けされていて、複数のメールアドレスを登録して使い分けることも可能です。
さて、ここで疑問が。
勝手に相手サイトに自分のアバターが表示されるですと?
相手がワードプレスかどうかなんていちいち確認しませんけど?
さらに相手が「Gravatar」を利用しているかどうかも確認しませんけど?
人に読まれて困るようなコメントなんてしませんけど、隠しておきたかった趣味がバレるような可能性もなきにしもあらず?
メリット
- サイトを越えて簡単に共通のアバターを設定できる
- サイトにオリジナリティが出る
- 自分の認知度がアップする
- 集客アップに期待できる
- コメント欄を通した交流がしやすくなる
デメリット
- 表示されたくない場合も自動で表示される(表示されたのを見てビックリする)
- 「Gravatar」のWebサーバーから画像を読み込むので、サイトの表示スピードが少し遅くなる
- 「Gravatar」のWebサーバーに不正アクセスされる可能性もある
- 同じメールアドレスで複数サイト、または複数人で1つのサイトを運営している場合に使い分けが複雑になる
- 自サイトへのコメントを嫌がられるかもしれない
相手サイトでの確認方法として、「相手のアバターを右クリックして画像のURLを見てみる」という裏ワザ?があります。
URLの中に「gravatar」が入っていたら使用していますね。
自分のアバターを相手サイトで使われたくない場合、コメント時に入力するメールアドレスは「Gravatar」に登録しているアドレスを避けるというのも頭の片隅に入れておきましょう。
自サイトでは、プライバシーポリシーに「Gravatar」利用について記述するべきですね。
コピペOKの雛形を提供してくれているサイトが沢山あるので検索してみてください。
自分もコピペして追加しました。
有志の皆様ありがとうございます。
もっと親切にするならコメント入力時に目につく場所に「Gravatarを利用しています」と書いておくと良いかもですね。
利用しようかどうしようかメチャクチャ迷いますよね。
メリットとデメリットの振り幅が大きすぎます。
試しに1回使ってみよう……と思う前に、削除したい場合は?アカウントは?
次の項目も読んでもう少し考えてみてください。
後悔の無いように……。
アカウントの関連性と削除
「Gravatar」は「WordPress.com」のサービスですが、「WordPress.org」とは違うので混同しないでください。
同じく「WordPress.com」が提供するプラグイン「Akismet」についてや、「WordPress.com」と「WordPress.org」の違いについては以前の記事もどうぞ。
何度も言いますが、「Gravatar」は「WordPress.com」のサービスです。
「WordPress.com」のアカウントと「Gravatar」のアカウントは、実は同じなのです。
「Gravatar」やーめたっ!と思った時にどうするかが問題です。
●また使うかもしれないからデータは残しておきたいけど、表示はさせたくないならプロフィール画面で『プロフィールを非表示にする』を選びます。
『非表示』は、プロフィールページまたは情報へのアクセスがブロックされるだけです。
「Gravatar」にログインした状態でhttps://ja.gravatar.com/profiles/close(公開プロフィールを非表示にする)へ
●「Gravatar」はもう使わない!となったら、『Gravatarを無効化』します。
画像とプロフィールにはアクセスできないようになり、データは削除されます。
アカウントはいつでも有効に戻すことができます。
30日以内にアカウントを有効に戻すと、データも復元されます。
「Gravatar」にログインした状態でhttps://ja.gravatar.com/account/disable/(Gravatar を無効化)へ
●「Gravatar」のアカウントを完全に削除したいとなったら、「WordPress.com」のアカウントも削除することになってしまいます。
「WordPress.com」のアカウントを削除してしまうと、他のサービス(Akismet、Jetpack、WooCommerceなど)も削除されてしまいます。
30日間は復元できるようですが、他への影響もよーく考えて。
「WordPress.com」>アカウントを閉鎖するへ
納得して、やっぱり「Gravatar」を使ってみよう!となったら次の設定方法をご覧ください。
やっと、設定方法かい⁈
「Gravatar」設定方法
「WordPress.com」のアカウントが必要です。
既に「Akismet」や「Jetpack」などのプラグインを利用しているのなら、アカウントを持っています。
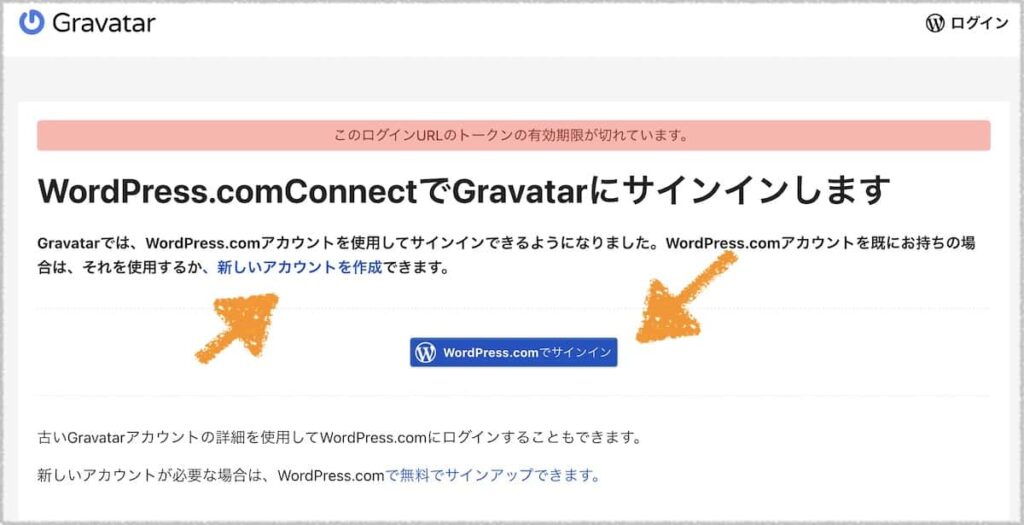
「Gravatar」に「WordPress.com」のアカウントでログイン(サインイン)してください。
自分は久しぶりにログインしたので有効期限が切れていました。

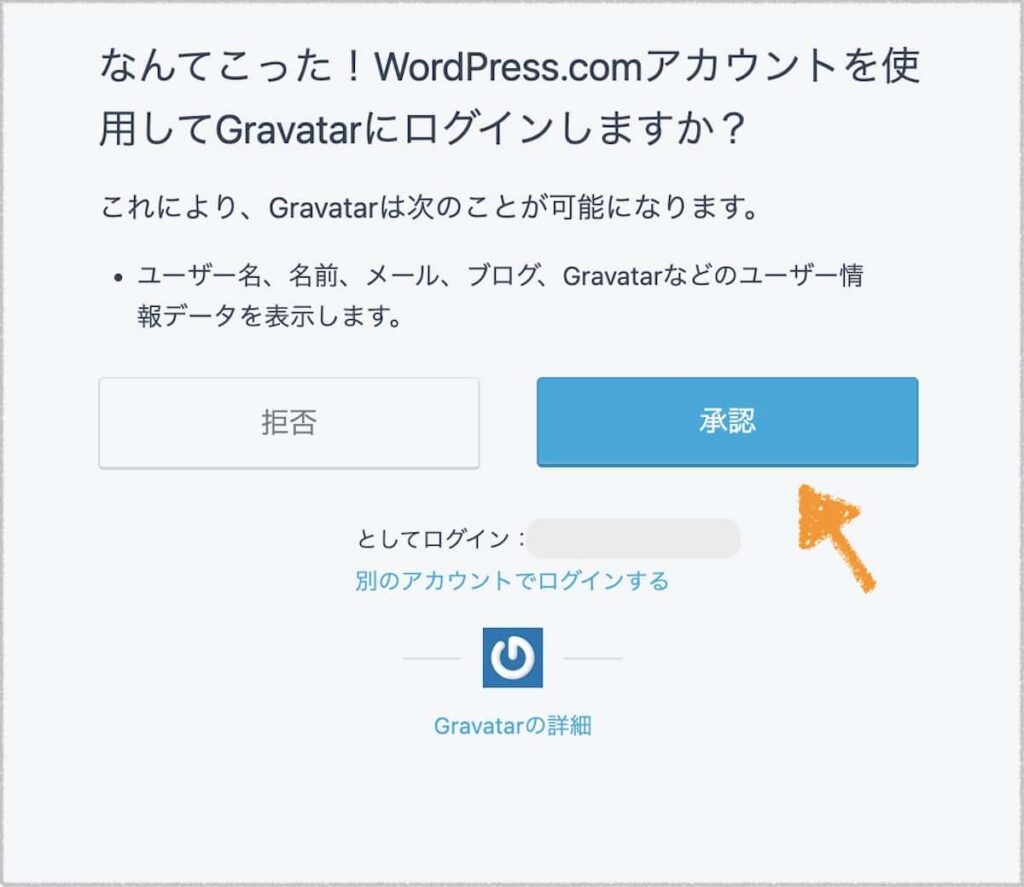
ログインを承認します。
英語サイトの日本語訳画面なのでちょっと変⁈

この時、ログイン画面で正しいユーザー名やメールアドレスを入力しても、何故か画面が真っ白になってログインできない場合があります。
その場合はブラウザをシークレットモードにしてログインしてください。
「WordPress.com」アカウントを持っていない場合は、「Gravatar」のログイン画面から新規で作成します。
*新規作成の場合は、利用中のワードプレスで登録しているメールアドレスを登録します。
画像はメールアドレスに紐付けされますので。
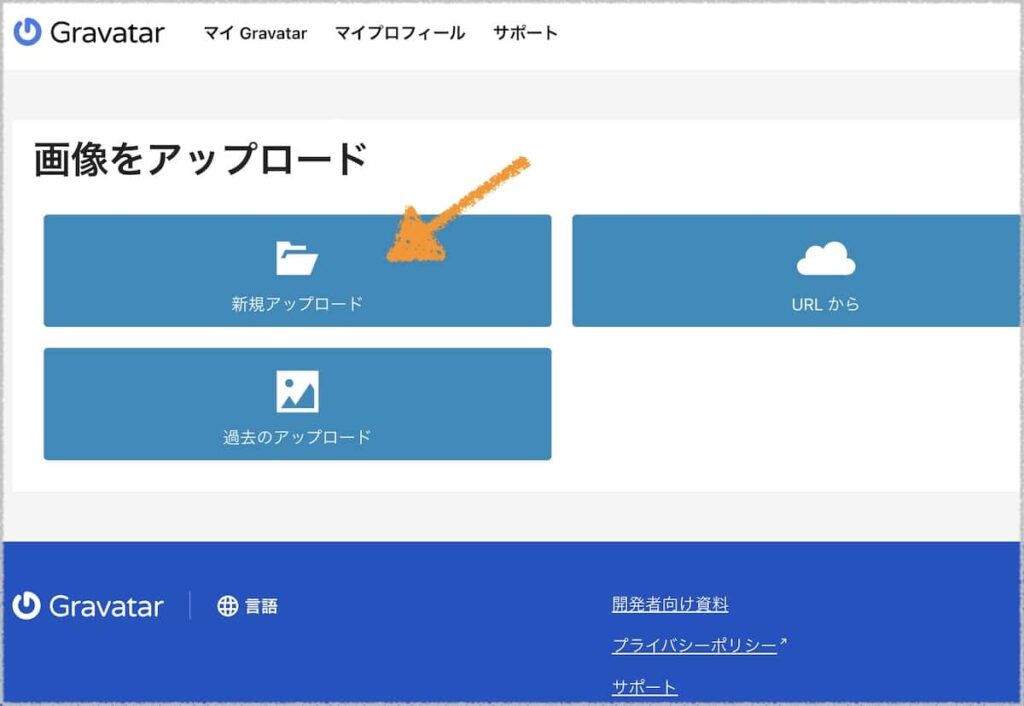
ログインできたら、「まだ画像を指定していないようです。ここをクリックして追加してください!」という管理画面になります。
クリックして、「新規アップロード」に用意した画像をアップロードします。

必要に応じてトリミングします。

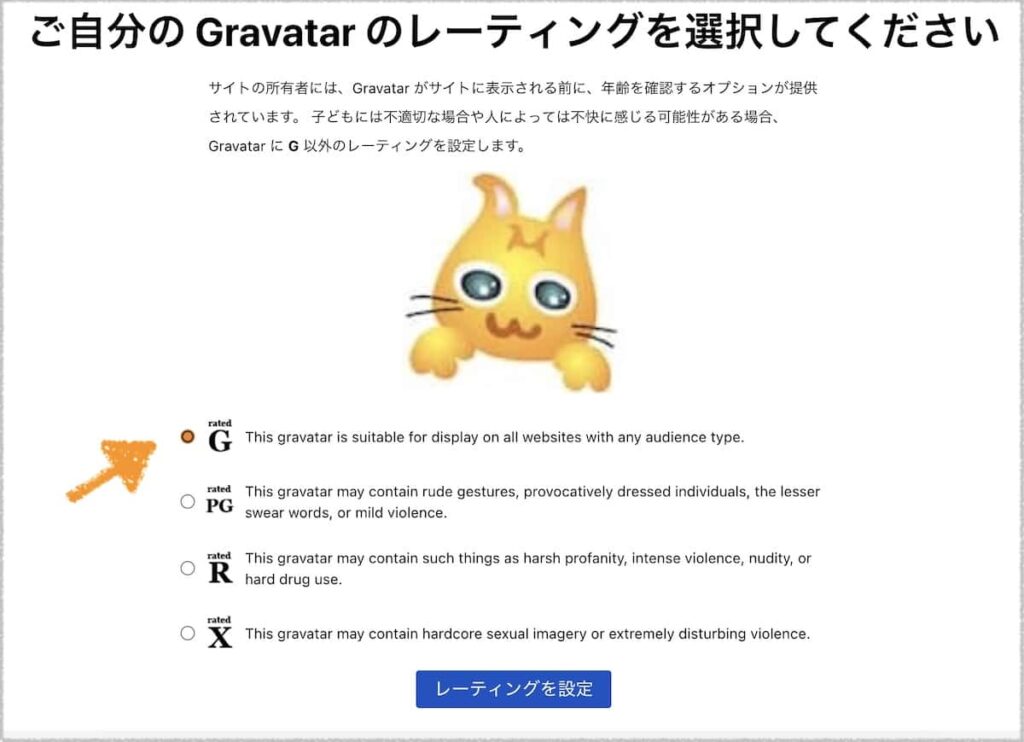
レーティングは一番上の「G」を選びます。
万が一、不適切だったり不快感を与える画像の場合は「G」以外から選びますが。

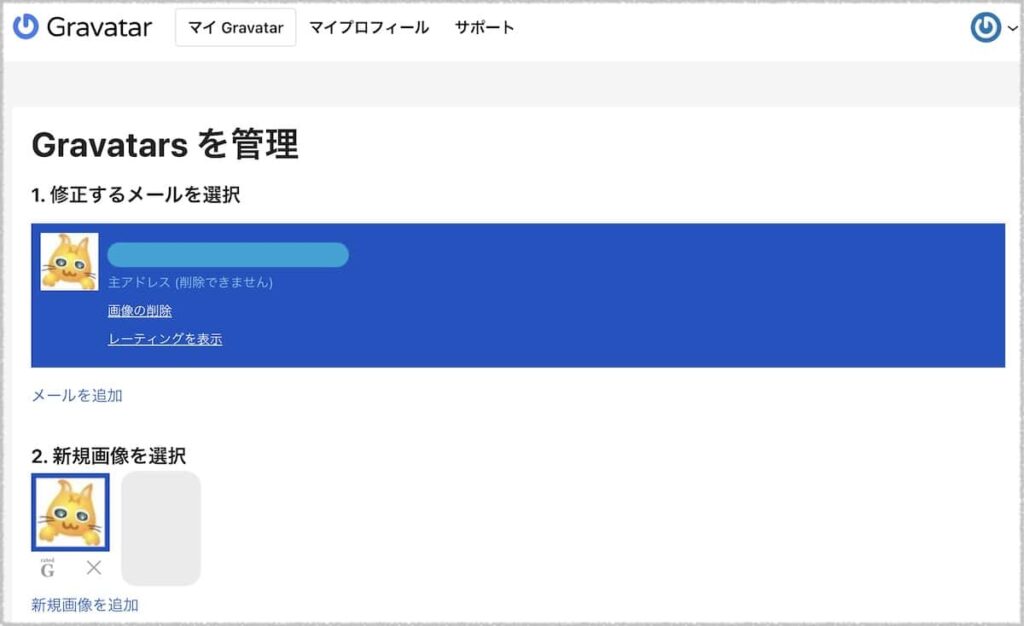
管理画面でメールアドレスと画像が紐付けされたのを確認します。

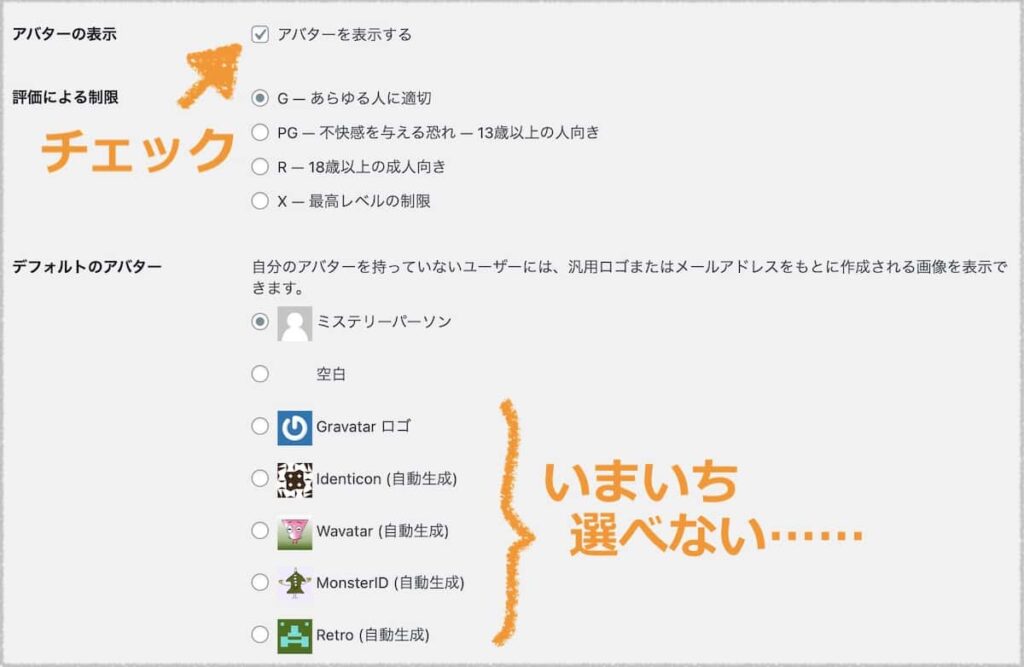
ワードプレスの「ダッシュボード」→「設定」→「ディスカッション」で「アバターを表示する」にチェックが入っているのを確認したら完了です。

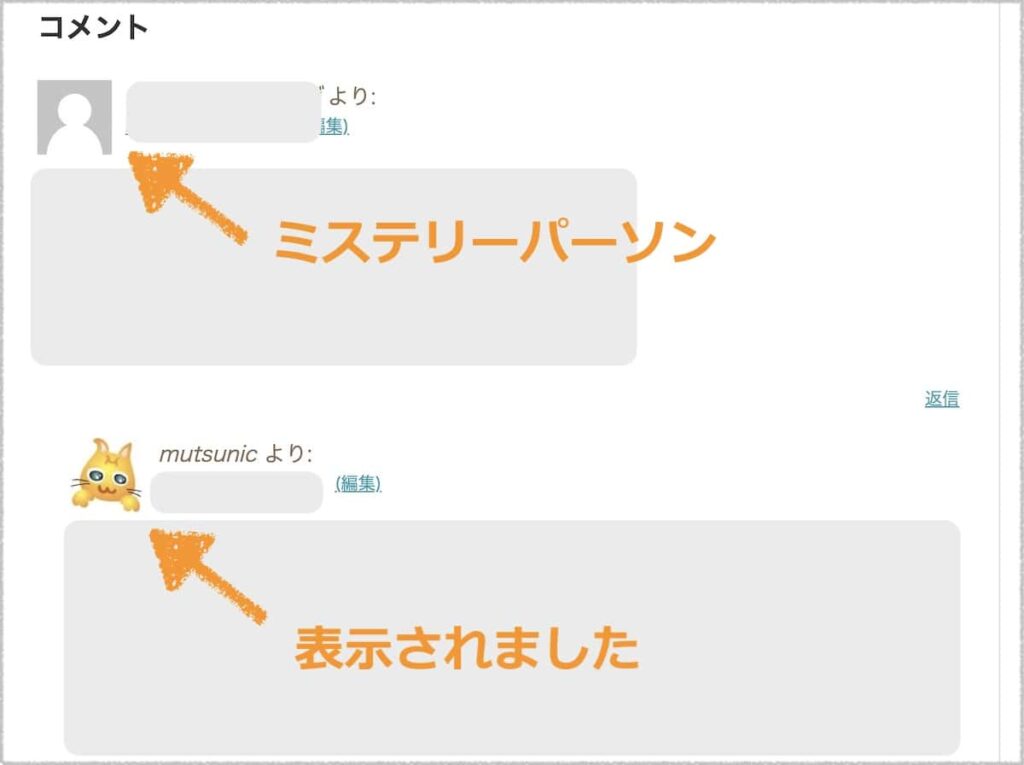
これでダッシュボードのプロフィール画面や、コメントが付いている記事などにアバターが使われています。
コメント欄がちょっぴり華やかになりました。
コメントが多い記事ならアバターはあった方が良いですね。

もしかしたら反映に時間がかかるかもしれませんが、自分はすぐに表示されましたよ。
アバターどうする?
- コメント欄を滅多に使わないし、他サイトにもコメントはあまりしない
- プロフィールも通常の記事やウィジェットとして載せている
- 他のサイトやSNSと連携させる必要が無い
- むやみに登録するサービスを増やしたくない
であれば、無理して「Gravatar」でアバターを作らなくても良いと思います。
ワードプレスのデフォルトに素敵なアバターが用意されていないのが残念ですが、ミステリーパーソンで良いのでは?と思います。
自分は深く考えずに「Gravatar」に登録しちゃったので、しばらく使ってみます。
その他、アバターを設定する2つの方法もさらっと紹介しますね。
●プラグインを利用する
いくつかあるようなので検索してみてください。
プラグインなら自サイトのみでアバターを表示できるので「Gravatar」より安心&お手軽でオススメかもしれません。
→プラグインが増えるのがデメリットです。
●functions.phpを編集する
参考サイトは、当ブログのテーマ「Simplicity 2」の作者でもあるわいひらさんの
寝ログ>プロフィール画像を自前で設定できるようにするWordPressカスタマイズ方法
です。
→CSSならまだしも、functions.phpを編集するのは初心者には敷居が高いですね。
どの方法が一番良いとは言えないですよね……。
簡単にアバターを設定したよ〜という記事にしたかったのに、なんだか複雑な記事になってしまいました……。
ぜひ納得できる方法で自分にピッタリのアバターを設定してください。











コメントは優しくどうぞ